
(見出しの後ろに「(※)」がついている項目は、補足説明や、詳細についての説明なので、「とにかく、最短でウェブサイトをつくるための手順を知りたい」という場合は、読み飛ばしていただいてもかまいません。)
はじめに
この章では、いよいよ「WordPress」(ワードプレス)をサーバーにインストールしていきます。
この作業が終われば、「WordPress」(ワードプレス)を使い始めることができます。
あと少しなので、最後まであともうひと踏ん張りです。
「WordPress」をサーバーにインストールする
ここからは、「WordPress」(ワードプレス)をサーバーにインストールする手順をご説明していきます。
さきほど「WordPress」(ワードプレス)のファイル群をサーバーにアップロードしましたが、それだけでは「WordPress」(ワードプレス)を利用できるようにはなりません。
「WordPress」(ワードプレス)を利用するためには、これからご説明するインストール作業が必要になります。
まず、さきほどサーバーにアップロードした「WordPress」(ワードプレス)のファイルに、ウェブブラウザを通じてアクセスします。
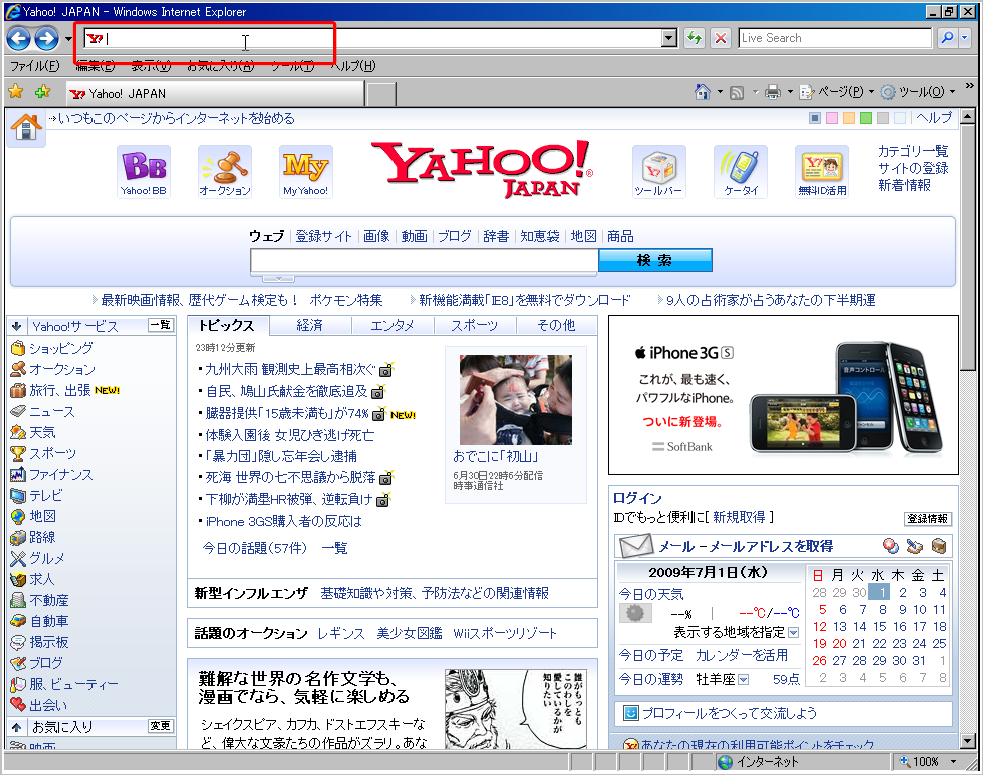
ウェブブラウザを立ち上げ、下の図の赤枠で示した「アドレスバー」の部分に最初に表示される文字やURL(「http://www.yahoo.co.jp/」など)を消して、空欄の状態にしてください。
入力するURLは以下のようになるはずです。
「http://*****.com」
上記のURLのなかの「*****」の部分は、あなたが取得されたドメインになります。
なお、「.com」以外のドメインを取得された場合は、「.com」以外の文字が付いたURLにしてください。
そして、このURLをウェブブラウザの「アドレスバー」の欄に記入してください。
次に、その後ろに、「/wp-admin/setup-config.php」と入力してください。
そして、最終的に、ウェブブラウザの「アドレスバー」の欄に下のようなURLが入力された状態にしてください。
「http://*****.com/wp-admin/setup-config.php」
このように入力できたら、キーボードの「Enter」ボタンを押すか、「アドレスバー」の欄の右横にある緑色の「→(右矢印)」のマークをクリックしてください。
すると、下の図のように、「WordPress」(ワードプレス)をインストールするうえでの注意事項が記載された画面が表示されます。
ここからは、お使いのサーバーに「WordPress」(ワードプレス)をインストールするための設定を行っていきます。
具体的な作業内容としては、「wp-config.php」という名前の、「WordPress」(ワードプレス)の設定ファイルを作成していく作業になります。
ですが、ファイルを作成するといっても、細かいことは「WordPress」(ワードプレス)のシステムが自動的にやってくれます。
ですので、ここでやるべきことは、入力フォームに必要事項をいくつか記入してボタンを押していくことだけです。
上の図の画面にも記載されているように、ここからは、データベースの情報が必要になります。
ここでいうデータベースの情報というのは、本書の第2章で新規にデータベースを作成した際にメモした、以下の4つの情報です。
- 「データベース ユーザー名」
- 「データベース名」
- 「データベース サーバ」
- 「データベース 接続パスワード」
これらのデータベース情報を記入する準備ができたら、「次に進みましょう!」というボタンを押してください。
なお、このインストール作業の途中で何か問題が発生してしまい、ウェブブラウザの画面上で「WordPress」(ワードプレス)のインストールを完了することができない場合があります。
ですが、その場合でも、上の図の赤枠のなかに書かれているように、設定ファイルである「wp-config.php」というファイルを手動で作成し、そこに直接情報を書き込むことで「WordPress」(ワードプレス)をインストールすることができます。
ですので、ご安心ください。
設定ファイルである「wp-config.php」を手動で作成する方法については、あとでご説明します。
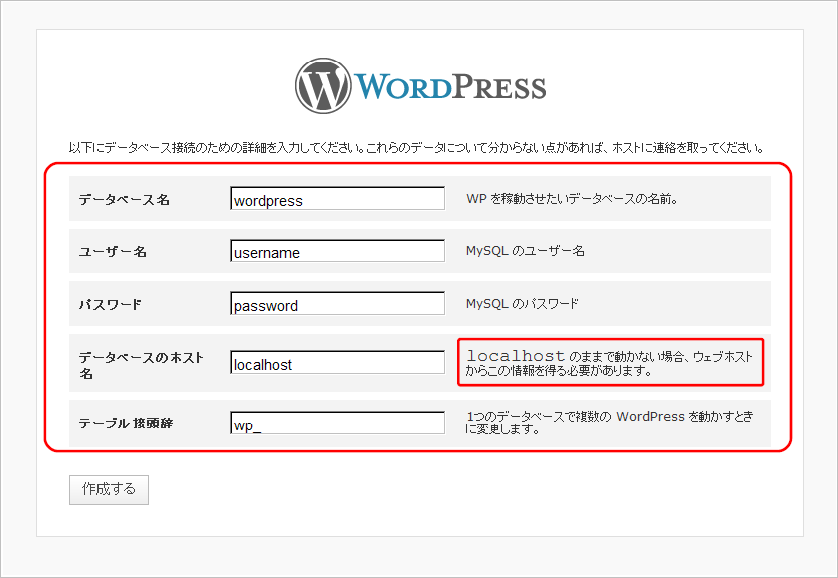
上の図の画面で「次に進みましょう!」というボタンを押すと、下の図のような、データベースの情報を入力する画面が表示されます。
ここで入力するデータベースの情報は、本書の第2章で新規にデータベースを作成した際にメモした情報です。
「テーブル接頭辞」という項目については、初期状態の「wp_」のままにしておくのはセキュリティ的に問題があります。
ですので、「wp_」のあとに半角英数字で、数文字程度の長さの文字列を追加しておくことをおすすめします。
追加する文字列は、あなたのお好きなように決めていただいてかまいません。
ただ、「テーブル接頭辞」はあまり長すぎない方がいいので、追加する文字列は適度な長さにしてください。
追加する文字列は、たとえば、これから作るサイトのタイトルをアルファベットにして、その頭文字をとったものにする、といった方法で作成することができます。
ただ、それだけでは、他の人が簡単に推測できてしまう恐れがあります。
ですので、追加する文字列の前後や途中にお好きな数字を入れて、他の人が簡単に推測できないような文字列にしてください。
そして、最後に、追加した文字列の後ろに「_」(アンダーバー)を付け加えてください。
そして、最終的に、「wp_*****_」という形式の文字列になるようにしてください。
(この「*****」の部分には、あなたがお考えになった、半角英数字の数文字程度の長さの文字列が入ります。)
「テーブル接頭辞」に関して、詳しいことが知りたい場合は、以下の解説をご覧ください。
「テーブル接頭辞」に関して(※)
ひとつのデータベースのなかには、さまざまな異なるウェブサイトのデータが保存されます [1]。
さらに、ひとつのウェブサイトのデータはひとつの単位として管理されているわけではなく、それらはさらに複数の「テーブル」という単位に分けて保存されています。
つまり、ひとつのデータベースのなかに、異なるウェブサイトのデータ(「テーブル」)が混在してしまう状態になるのです。
ですので、なにか目印となるものがないと、どのデータ(「テーブル」)がどのウェブサイトのデータなのかということが分からなくなってしまいます。
そして、どのデータ(「テーブル」)がどのウェブサイトのデータなのかということを判別するためには、ウェブサイトごとにデータ(「テーブル」)をグループ化する必要があります。
そのために、「テーブル」という単位に分けられたデータ(「テーブル」)の「テーブル名」の先頭に、グループの名前を表す言葉をつけるというルールができました。
このルールを使えば、「テーブル名」に特定のグループの名前を表す言葉がついていれば、そのテーブルに入っているデータがどのウェブサイトのデータなのかということが一目で分かるようになるのです。
そして、その、「『テーブル名』の先頭につけるグループの名前を表す言葉」というのが、「テーブル接頭辞」 [2]なのです。
「テーブル接頭辞」は、「名字と名前」の「名前」のようなもの
ちなみに、複数のワードプレスサイトをつくる場合は、データベースは1つでも大丈夫です。(もちろん、データベースを複数つくれるのであれば、それぞれのワードプレスサイトごとに、別々のデータベースをつかうということもできます。)
たとえば、1つのレンタルサーバーのなかに、3つのワードプレスサイトをつくるとします。
この場合、データベースは1つで大丈夫です。
ただ、その場合、テーブル接頭辞は、3つのワードプレスのそれぞれに、異なるテーブル接頭辞を設定する必要があります。
ちなみに、もしも、1つのデータベースのなかにインストールする3つのワードプレスのテーブル接頭辞を、3つともおなじテーブル接頭辞にしてしまうと、どのデータがどのワードプレスサイトのデータなのか区別できなくなってしまいます。
これは、たとえるなら、山田さんという名字の1つの家族(1つのデータベース)のなかに、太郎さんという名前(テーブル接頭辞)の人が3人いることになってしまうのです。
これでは、3人ともすべて「山田太郎」さんという姓名(データベースと、テーブル接頭辞の組み合わせ)になってしまうので、誰が誰だか、区別がつかなくなってしまいます。
そうなってしまうと、山田さん一家の家(データベース)のなかにあるもの(データ)が、3人の「太郎」さんのなかの、どの「太郎」さんの所有物(データ)なのか、分からなくなってしまうのです。
そのため、ひとりひとりの名前(テーブル接頭辞)を異なるものにする必要がある、ということなのです。
ですので、それぞれのワードプレスサイトのテーブル接頭辞は、それぞれ異なるものにする必要があります。
「テーブル接頭辞」の設定方法
この「テーブル接頭辞」は、お好きな文字列にしていただくことができます。
ですが、上の図の初期状態の「wp_」では、セキュリティ的に問題があるというのは、さきほどお話したとおりです。
なお、「テーブル接頭辞」の最後につける「_」(アンダーバー)も忘れずにつけるようにしてください。
「_」(アンダーバー)をつけておく理由は、テーブル名の部分の形式が、
「(テーブル接頭辞)_(本来のテーブル名)」
となって、「テーブル接頭辞」と「本来のテーブル名」の境目が分かりやすくなるからです。
また、今後、もし同じデータベースを使って、もうひとつ別の「WordPress」(ワードプレス)をインストールされるときには、「テーブル接頭辞」「wp_*****_」の「*****」の部分の半角英数字の文字を変えることで、グループ分けをすることができます。
そして、それ以降も、新しい「WordPress」(ワードプレス)をインストールされるときは、「テーブル接頭辞」「wp_*****_」の「*****」の部分の半角英数字の文字を変えることで、異なる「テーブル接頭辞」でグループ分けをするようにしてください。
データーベースの情報に関して
さきほどの、データベースの情報を入力する画面では、以下の4つの情報が必要でした。
- 「データベース名」
- 「ユーザー名」
- 「パスワード」
- 「データベースのホスト名」
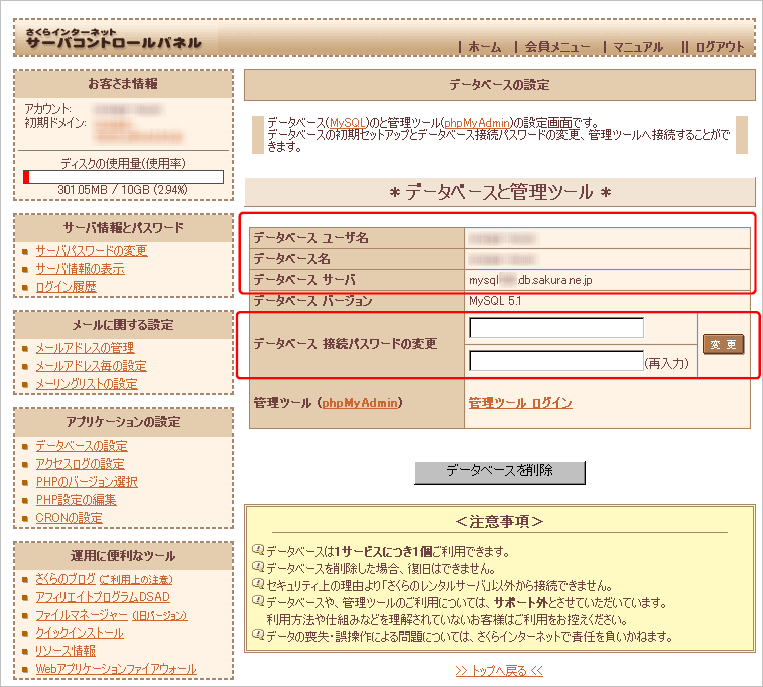
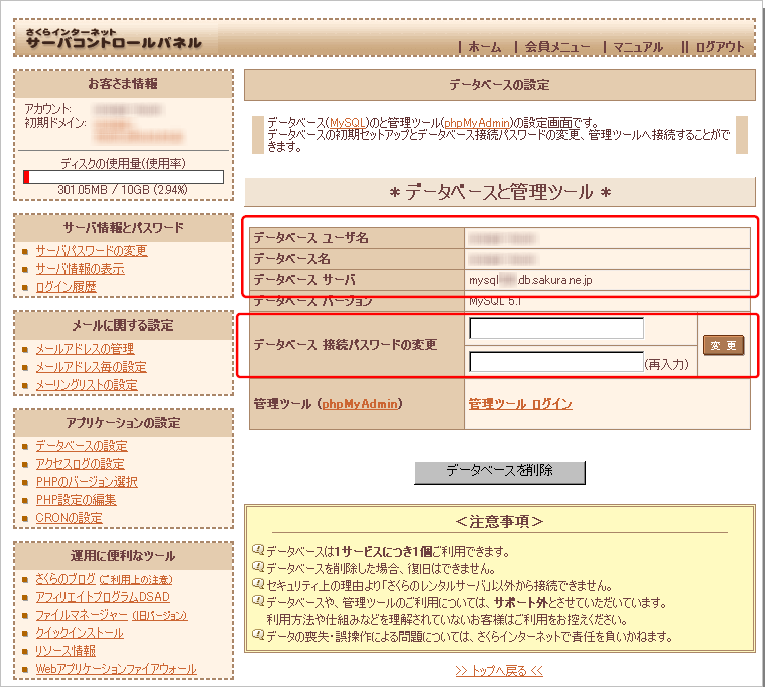
この4つの情報に関しては、本書の第2章で新規にデータベースを作成した際にメモした情報、つまり、「さくらインターネット」のサーバコントロールパネルの画面に記載されていた情報を入力します。
具体的には、下の図で示した、サーバコントロールパネル内の「データベースの設定」の画面の赤枠で示した部分に書かれている以下の情報をそれぞれ入力します。
- 「データベース ユーザー名」
- 「データベース名」
- 「データベース サーバ」
- 「データベース 接続パスワード」
このままでは、どの情報をどの欄に入力していいのか迷ってしまうかもしれませんので、これらの4つの情報の対応表を下に掲載しておきます。
この表は、「WordPress」(ワードプレス)のインストール画面のなかのデータベースの情報を入力する画面で必要となる4つの情報と、「さくらインターネット」のサーバーのコントロールパネルの「データベースの設定」の画面に記載されている4つの情報の呼び名の対応表です。
データベース情報を入力するときの参考にしてください。
|
WordPress(ワードプレス) インストール画面の データベースの情報を入力する画面 |
さくらインターネット サーバーのコントロールパネルの 「データベースの設定」の画面 |
| データベース名 | データベース名 |
| ユーザー名 | データベース ユーザー名 |
| パスワード | データベース 接続パスワード |
| データベースのホスト名 | データベース サーバ |
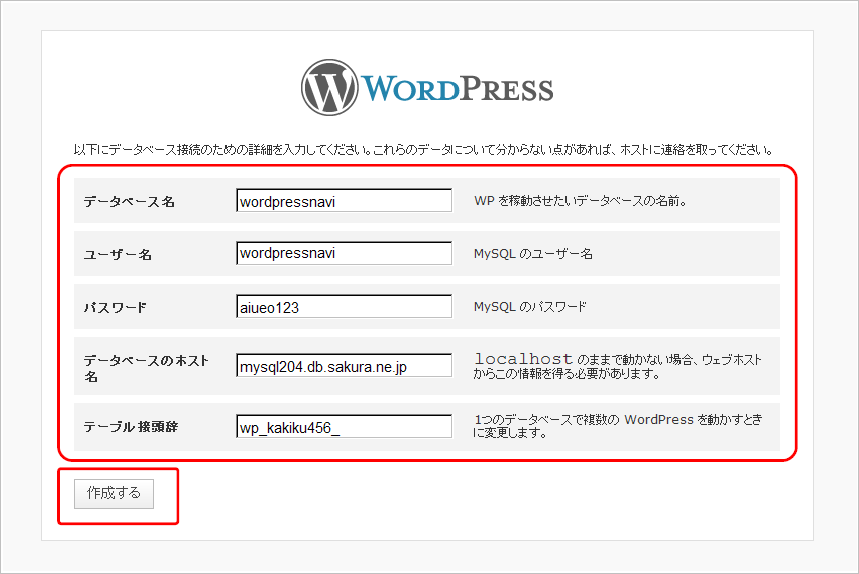
下の図は、さきほどの「WordPress」(ワードプレス)のインストール画面で、これらの4つのデーターベース情報と、「テーブル接頭辞」を入力し終わった状態の画面の図です。
なお、下の図の画面で入力されている情報は説明用の一例であり、実際には人によって異なります。
これらの情報が入力ができたら、「作成する」ボタンを押してください。
下のような画面が表示されれば、データーベースの設定は完了です。
続いて「インストール実行」ボタンを押して、次の画面に移ってください。
インストール実行
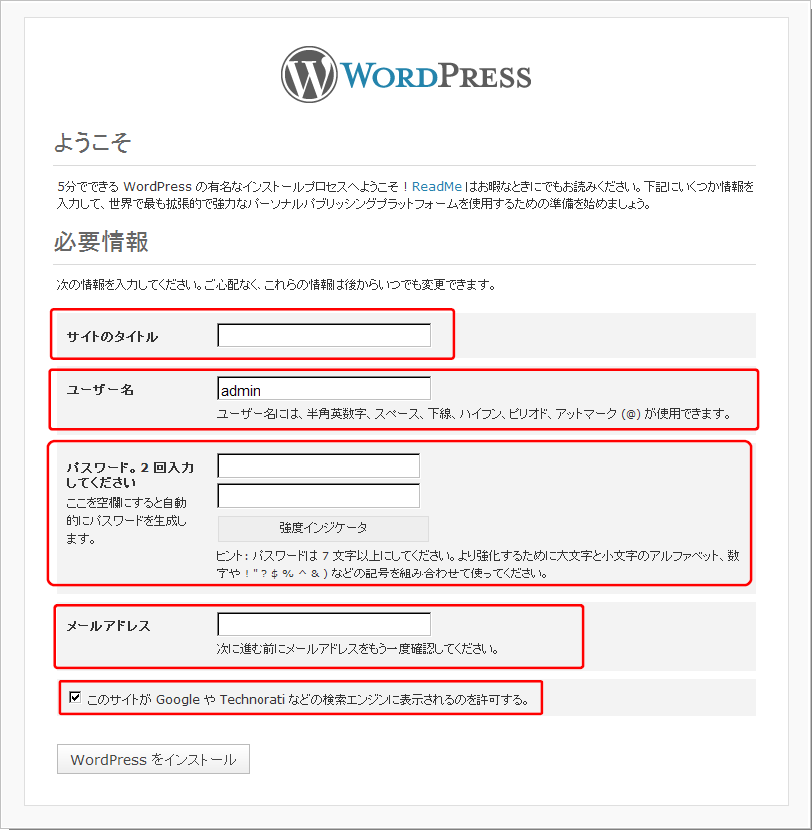
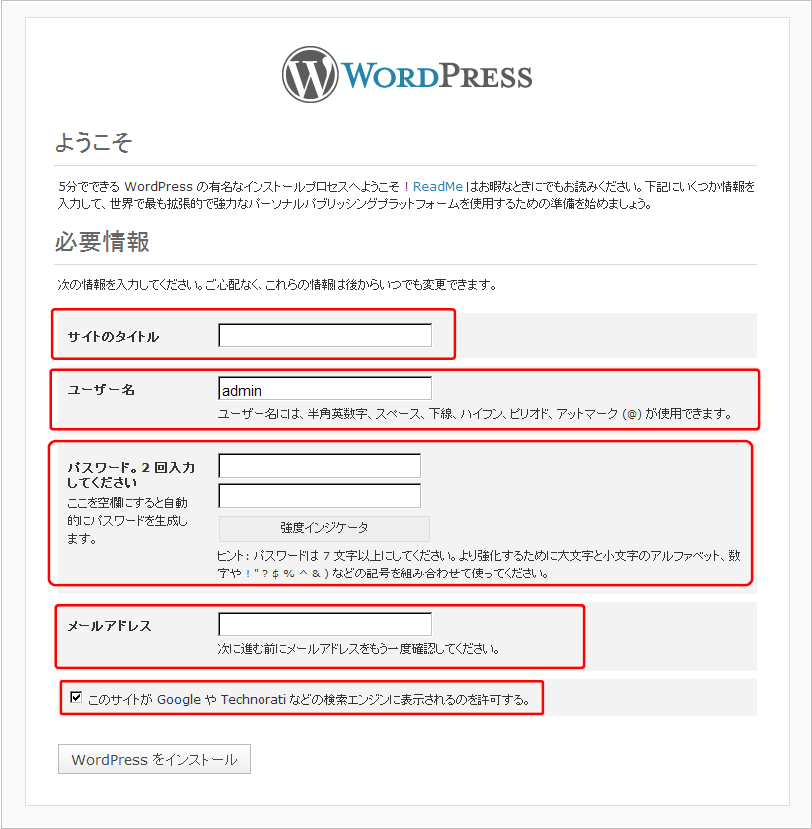
すると、下のような画面が表示されます。
この画面では、以下の5つの項目についての設定をします。
- ・「サイトのタイトル」
- ・「ユーザー名」
- ・「パスワード」
- ・「メールアドレス」
- ・「検索エンジンへの表示の許可」
この欄では、日本語のひらがなや漢字も使えます。
ここで設定した「サイトのタイトル」は、あとで変更することができます。
「ユーザー名」の欄には、「WordPress」(ワードプレス)で作成するウェブサイトの管理者(あなた)の名前やニックネームを入力します。
この欄で設定した「ユーザー名」は、WordPress (ワードプレス)の管理画面に入るための「ログインID」として利用されます。
この欄で使える文字は、半角アルファベット、数字、記号などです。
なお、「ユーザー名」(「ログインID」)は、一度設定するとあとで変更することはできませんので、ご注意ください。
また、ここで設定した「ユーザー名」は、必ずメモをとって保管しておいてください。
「パスワード」の欄には、「WordPress」(ワードプレス)で作成するウェブサイトの管理画面に入るための鍵となるパスワードを入力します。
ここで設定するパスワードは、半角アルファベットの大文字・小文字や、数字、記号などを組み合わせて、できるだけ複雑な、7文字以上のパスワードにしてください。
ここで設定したパスワードは、あとで変更することができます。
ここで設定した「パスワード」は、必ずメモをとって保管しておいてください。
「メールアドレス」の欄では、「WordPress」(ワードプレス)で作成するウェブサイトの管理者(あなた)のメールアドレスを入力します。
ここで設定したメールアドレスは、あとで変更することができます。
なお、このメールアドレスには、インストール完了後に、「WordPress」(ワードプレス)のインストールが完了したことを伝えるメールが自動的に送信されます。
「検索エンジンへの表示の許可」については、
「このサイトがGoogleやTechnorati [3]などの検索エンジンに表示されるのを許可する。」
という欄のチェックボックスで設定します。
ここにチェックを入れておくと、GoogleやYahoo!などの検索エンジンのプログラムが、これから作成するウェブサイトの情報を、収集することを許可するようになります。
これによって、あなたのウェブサイトの情報が、検索エンジンの検索結果に表示されるようになります。
ですので、もし、これから作成するウェブサイトを、検索エンジンの検索結果に表示させたくないという場合は、ここにチェックを入れないでください。
なお、この「検索エンジンへの表示」の設定は、あとで変更することができます。
とくにこだわりがない場合は、このチェックボックスにチェックを入れておくことをおすすめします。
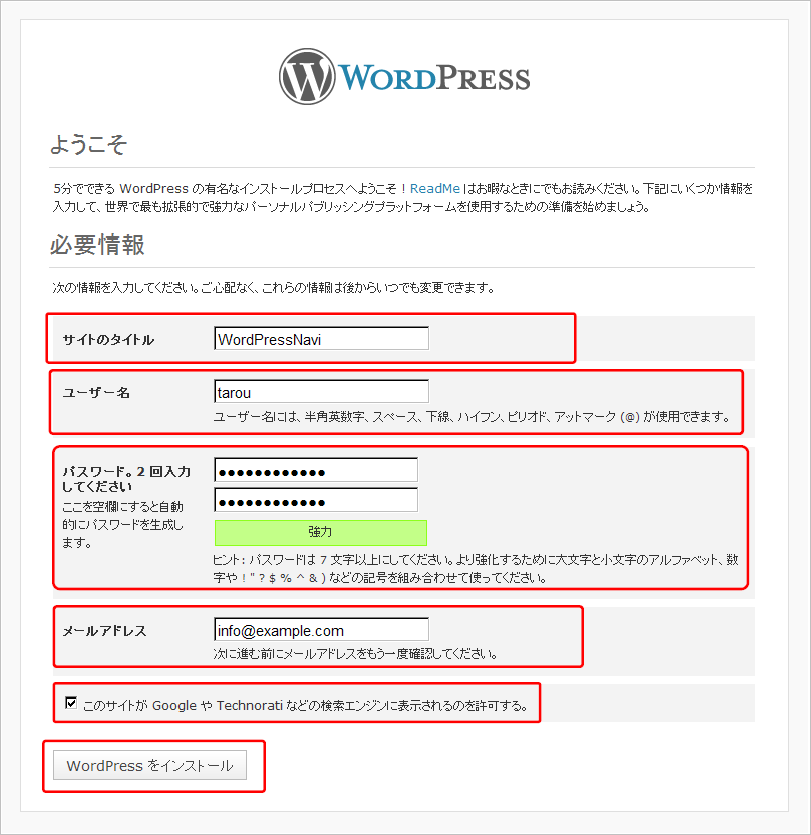
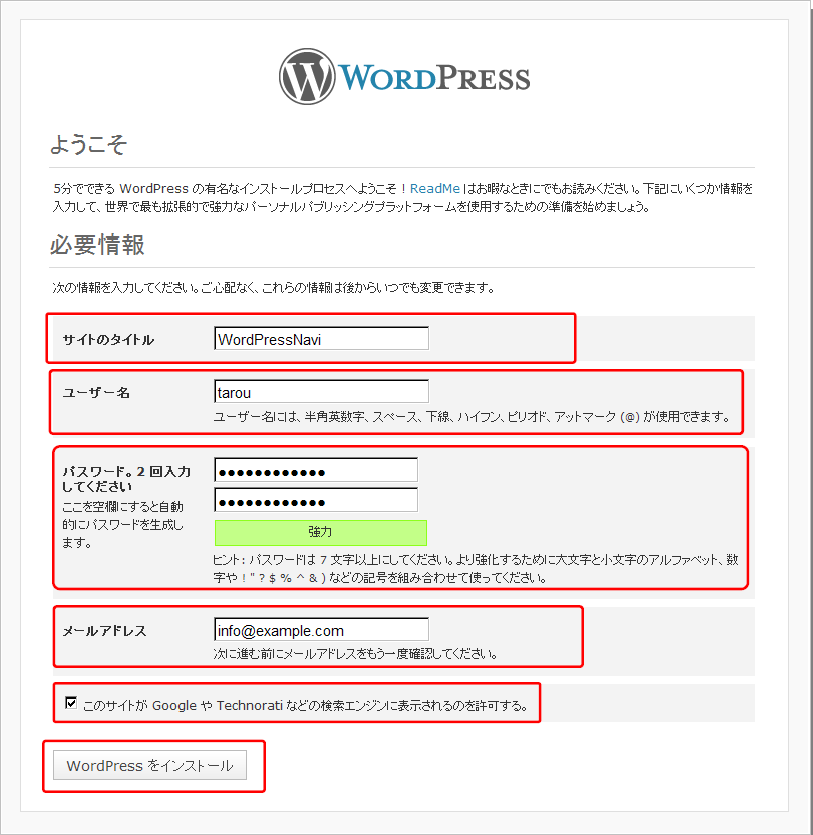
これらの情報をすべて入力すると、下の図の画面のようになります。
(なお、下の図のなかで入力してある情報は、すべて例なので、実際に入力するときには、あなた自身の情報を入力してください。)
必要な情報を入力し終わったら、「WordPressをインストール」と書かれたボタンを押してください。
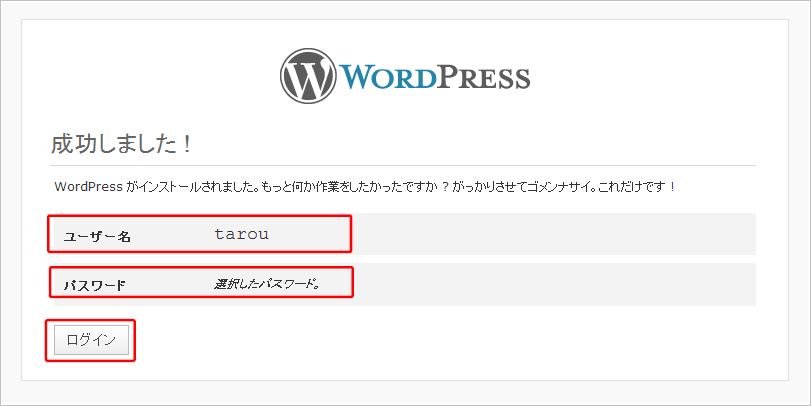
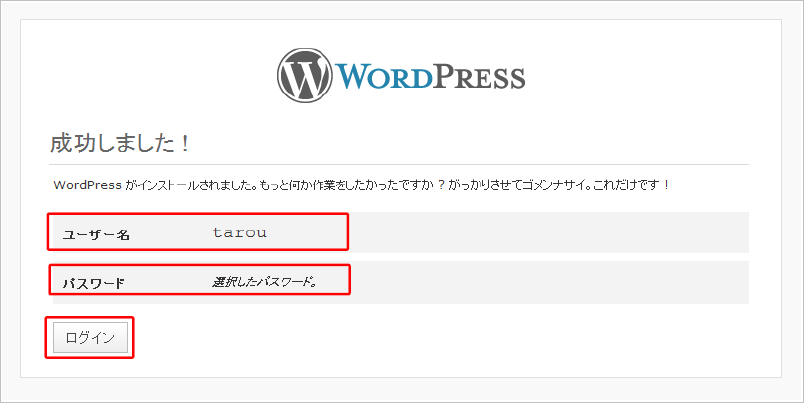
すると、下の図のような「インストール成功」の画面が表示されます。
この画面には、「WordPress」(ワードプレス)の管理画面にログインするときに必要となるログイン情報(さきほど設定した「ユーザー名」と「パスワード」)が記載されています。
なお、この画面では、「パスワード」の欄に、「選択したパスワード」という文字が表示されていますが、これは、セキュリティーへの配慮から、実際のパスワードが表示されないようにしているだけです。
「ログイン」と書かれたボタンを押すと、「WordPress」(ワードプレス)の管理画面へのログイン画面が表示されます。
ここまでの作業が問題なく完了した場合は、次の「「WordPress」を手動でインストールする方法」の項目は飛ばして、その後の「「WordPress」の管理画面にログインする」という項目をお読みください。
もしも、ここまでの作業の途中で何か問題が起こってしまい、インストール作業を完了することができなかった場合は、次の「「WordPress」を手動でインストールする方法」の項目をお読みください。
「WordPress」を手動でインストールする方法
(ここからの解説は、ここまでご説明してきた作業手順を行っても、「WordPress」(ワードプレス)がうまくインストールできなかった場合にだけ必要となる作業です。
ですので、もしも、「WordPress」(ワードプレス)のインストールがすでに完了している場合は、ここの部分の解説は飛ばして、次の「 「WordPress」の管理画面にログインする」という項目に進んでください。)
ここまで、ウェブブラウザを通して「WordPress」(ワードプレス)のインストールを行う方法をご説明してきました。
しかし、場合によっては、ウェブブラウザでの「WordPress」(ワードプレス)のインストールがうまくいかない場合があります。
その場合は、「WordPress」(ワードプレス)を手動でインストールしていただく必要があります。
「WordPress」(ワードプレス)を手動でインストールする場合、「wp-config.php」という「WordPress」の設定ファイルを手動で作成する必要があります。
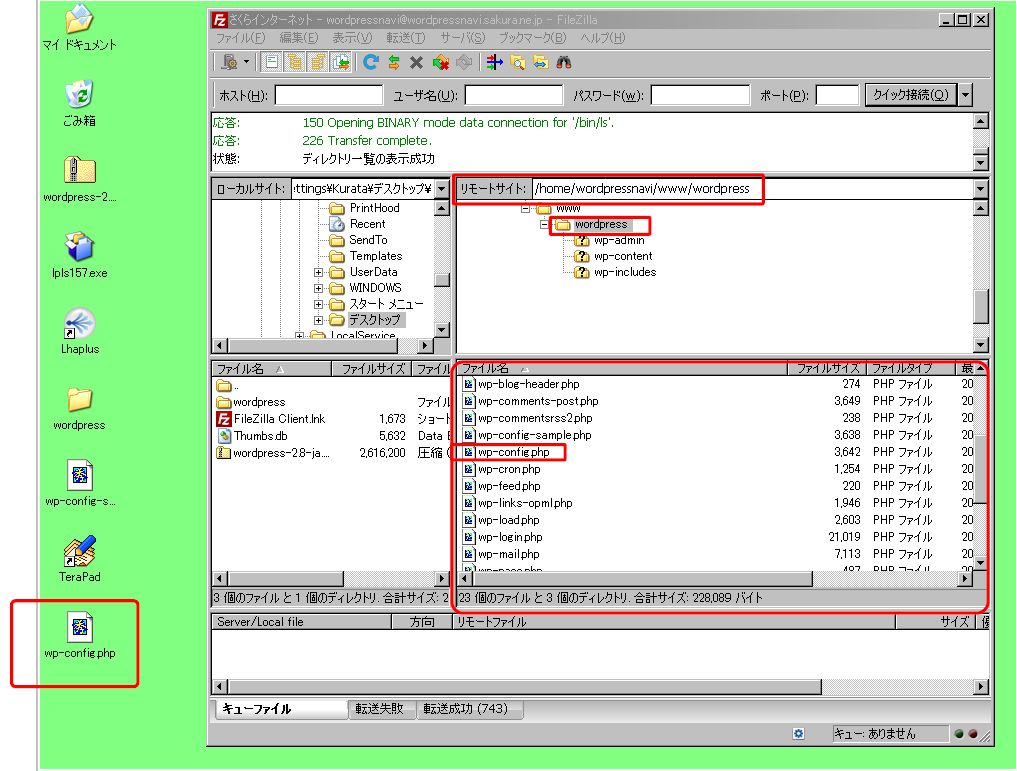
そのためには、まず、「FileZilla」(ファイルジラ)を使って、さきほどアップロードした「wordpress」フォルダのなかにある「wp-config-sample.php」というファイルを、デスクトップにダウンロードしてください。
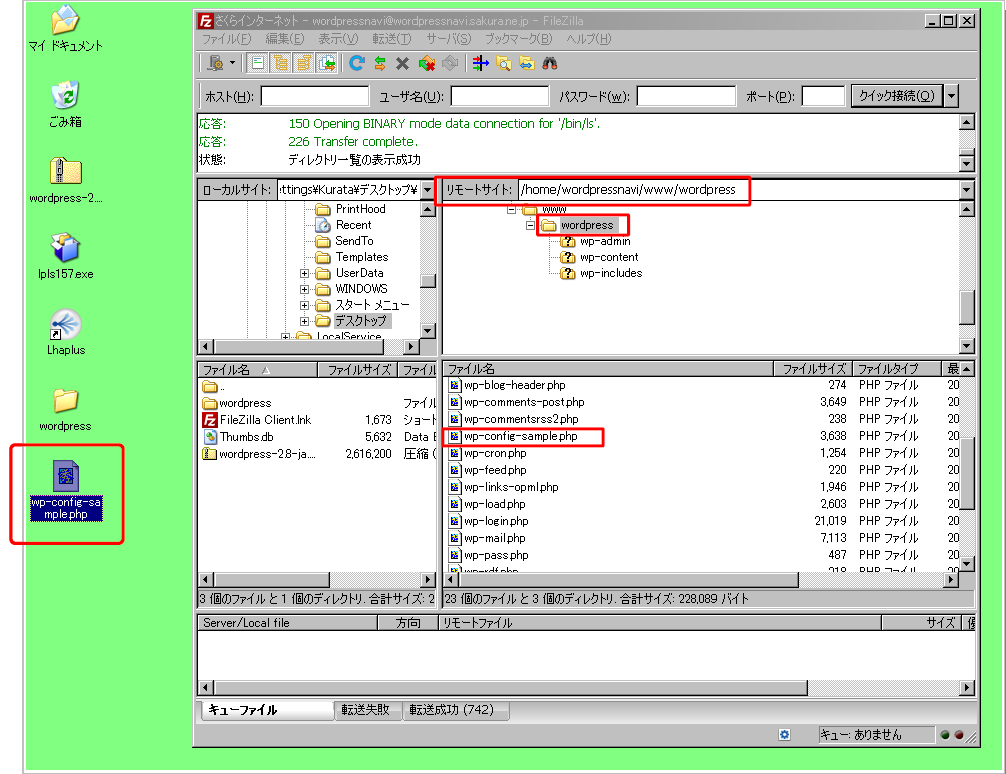
下の図は、「FileZilla」(ファイルジラ)で「wordpress」フォルダの中身を見ている様子です。
この「wp-config-sample.php」ファイルを、デスクトップにダウンロードしてください。
このとき、ファイルをドラッグ・アンド・ドロップでデスクトップに移動させるだけで、ファイルをダウンロードすることができます。
もしも、ドラッグ・アンド・ドロップでファイルをダウンロードすることができない場合は、「Filezilla」(ファイルジラ)のウィンドウの左側半分の「ローカルサイト」の部分で、あなたのパソコンのデスクトップを選んでいただいてから、ダウンロードしたいファイルの上で右クリックしていただき、表示されるメニューのなかの「ダウンロード」という項目を選択して下さい。
ダウンロードが完了すると、上の図の左側の赤枠で示したように、デスクトップ上に「wp-config-sample.php」というファイルが現れます。
この「wp-config-sample.php」というファイルをもとにして、「wp-config.php」という設定ファイルを作成します。
なお、「wp-config.php」ファイルを作成するときは、「テキストエディター」と呼ばれる種類のソフトウェアを使って作業を行います。
テキストエディター (「TeraPad」)
この「テキストエディター」に関して、注意していただきたいことがあります。
Windowsをお使いの場合、はじめからパソコンにインストールされているテキストディターとして、「メモ帳(Notepad)」というソフトウェアがあります。
しかし、この「メモ帳(Notepad)」は、今回の目的には適していませんので、「wp-config.php」ファイルを作成するときには使用しないでください。
また、同じくWindowsにはじめからインストールされている「Wordpad」(ワードパッド)や、ワープロソフトの「Word」(ワード)なども、あとで問題が起きる原因になるので、「wp-config.php」ファイルを作成するときには使用しないでください。
これら以外のテキストエディターがパソコンにインストールされていない場合には、下にあげた「TeraPad」(テラパッド)という無料のテキストエディターをご利用されることをおすすめします。
なお、すでになんらかのテキストエディターがインストール済みである場合は、ここでお話しする「TeraPad」に関する解説は飛ばして、「「WordPress」の設定ファイルを作成する」という項目に進んでください。
「TeraPad」をダウンロードする
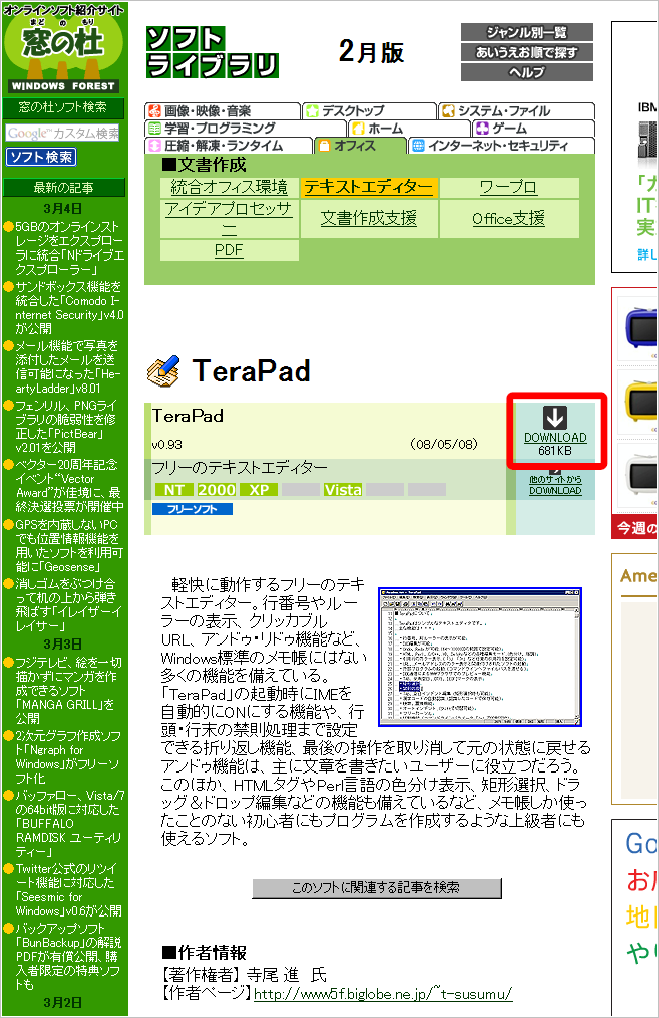
この「TeraPad」(テラパッド)も、さきほどご説明した解凍ソフトの「Lhaplus」(ラプラス)と同じように、「窓の杜」(まどのもり)という名前のウェブサイトから無料でダウンロードすることができます。
まず、下のURLにアクセスして、「窓の杜」(まどのもり)のウェブサイト内の「TeraPad」(テラパッド)の紹介ページを表示させてください。
その際、下のURLをクリックしていただくか、お使いのウェブブラウザのアドレス欄に下のURLを入力してください。
http://www.forest.impress.co.jp/lib/offc/document/txteditor/terapad.html
(「窓の杜」のウェウェブサイト内の「TeraPad」を紹介しているページ)
なんらかの理由で上のURLに直接アクセスできない場合は、以下の手順を踏んで、「TeraPad」(テラパッド)の紹介ページにアクセスしてください。
まず、GoogleやYahoo!などの検索エンジンで、「terapad」と入力して検索してください。
すると、下の図のような検索結果画面が表示されます。
この画面の検索結果一覧のなかの、「窓の杜 - TeraPad」と書かれたリンクをクリックして下さい。
上の図の画面から「TeraPad」(テラパッド)をダウンロードするためには、図のなかの赤枠で囲った部分の「DOWNLOAD」と書かれた文字をクリックしてください。
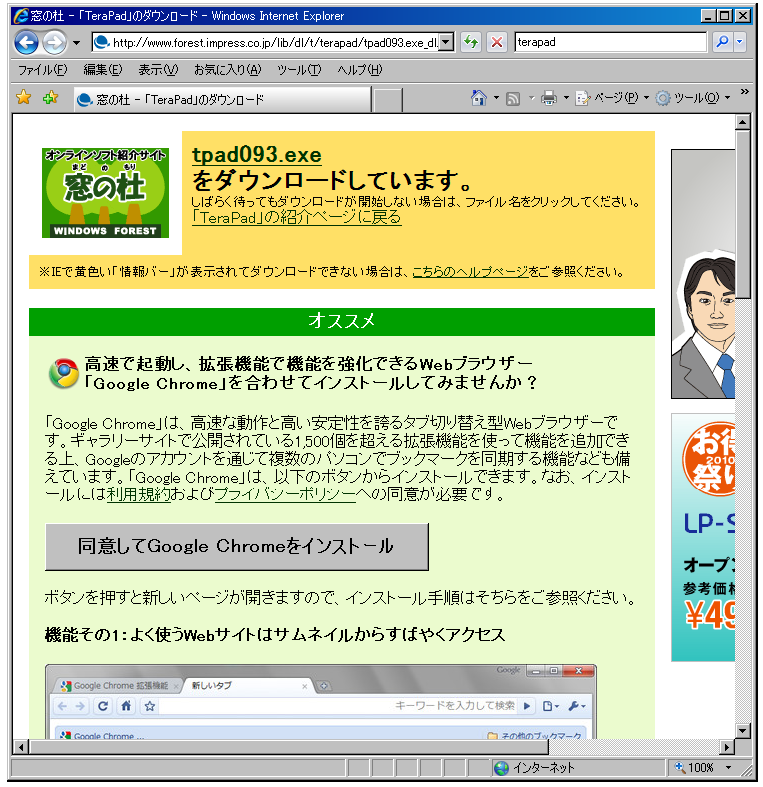
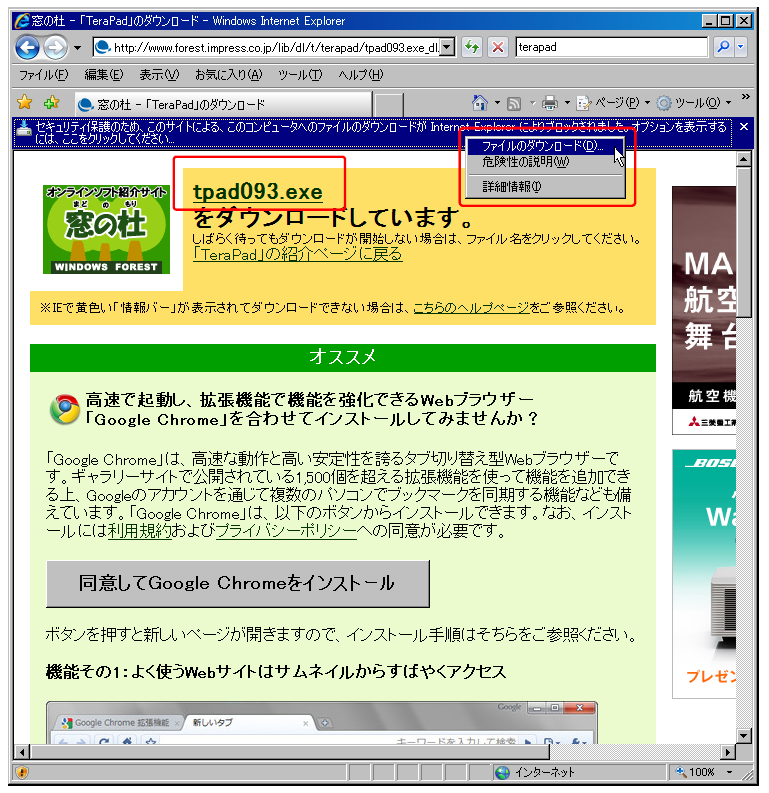
すると、下の図のような画面が表示されます。
この画面が表示されてからしばらく経つと、「TeraPad」(テラパッド)をダウンロードのためのウィンドウが自動的に表示されます。
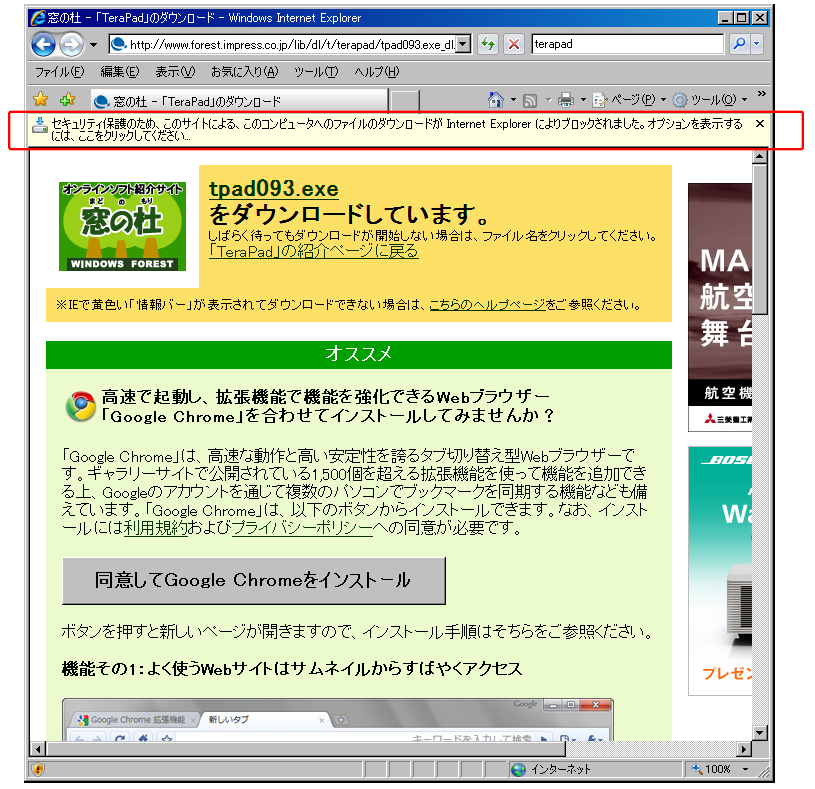
ただ、お使いのウェブブラウザによっては、ダウンロードが始まる際に、下の図の赤枠で示した部分に「情報バー」が表示される場合があります。
(なお、下の図は、お使いのウェブブラウザが「Internet Explorer7(インターネットエクスプローラー7)」の場合です。)
この「情報バー」は、セキュリティ機能によって、ファイルのダウンロードが自動的に開始される場合に、それを許可するかどうかの確認を行うものです。
なお、「窓の杜」のウェブサイトや、「TeraPad」(テラパッド)のソフトウェアが、お使いのパソコンに害を及ぼすような危険なものだということではありませんので、ご安心ください。
「情報バー」が表示された場合は、まず、上の図の上部に表示されている「情報バー」の、
「セキュリティ保護のため、このサイトによる、このコンピュータへのファイルのダウンロードが Internet Explorer によりブロックされました。オプションを表示するには、ここをクリックしてください... 」
と書かれた部分をクリックしてください。
すると、上の図の右の方の赤枠で示したように、メニューが表示されるので、そのなかの、
「ファイルのダウンロード」
という項目をクリックしてください。
ただ、「情報バー」のメニューで「ファイルのダウンロード」を選択しても、何も起こらない場合があります。
その場合は、上の図のなかの赤枠で示した「tpad093.exe」と書かれたリンクをクリックしてください。
なお、このリンクのなかの「093」という数字は、「TeraPad」(テラパッド)のソフトウェアのバージョン数を示している数字です。
(ちなみに、上の図の画面の場合、「093」という数字はバージョン数が「0.93」であるという意味です。)
ですので、実際にあなたが「TeraPad」(テラパッド)をダウンロードされるときには、この「tpad093.exe」と書かれたリンクの文字の数字(バージョン数)の部分が「093」とは異なる数字になっている可能性があります。
ですが、この数字(バージョン数)の部分が上の図の数字と異なっていたとしても、それは、ただのバージョン数の違いなので、あまり気にせず、そのままダウンロードしてください。
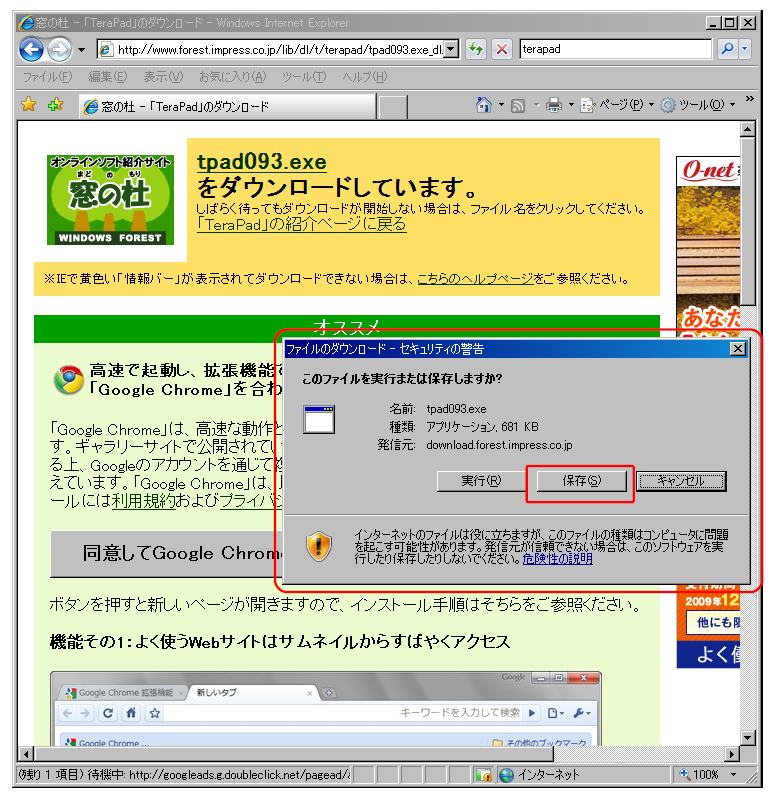
なお、お使いのウェブブラウザによっては、自動的にダウンロードが始まる際に、下の図の画面のように、
「ファイルのダウンロード – セキュリティの警告」
というウィンドウが表示される場合があります。
(下の図は「Internet Explorer7(インターネットエクスプローラー7)」の場合です。)
この「警告ウィンドウ」は、セキュリティ機能によって、ファイルのダウンロードを開始する際に、それを許可するかどうかの確認を行うものです。
なお、「窓の杜」のウェブサイトや、「TeraPad」(テラパッド)のソフトウェアが、お使いのパソコンに害を及ぼすような危険なものだということではありませんので、ご安心ください。
下の図の赤枠で示した「警告ウィンドウ」のなかの「保存」ボタンを押してください。
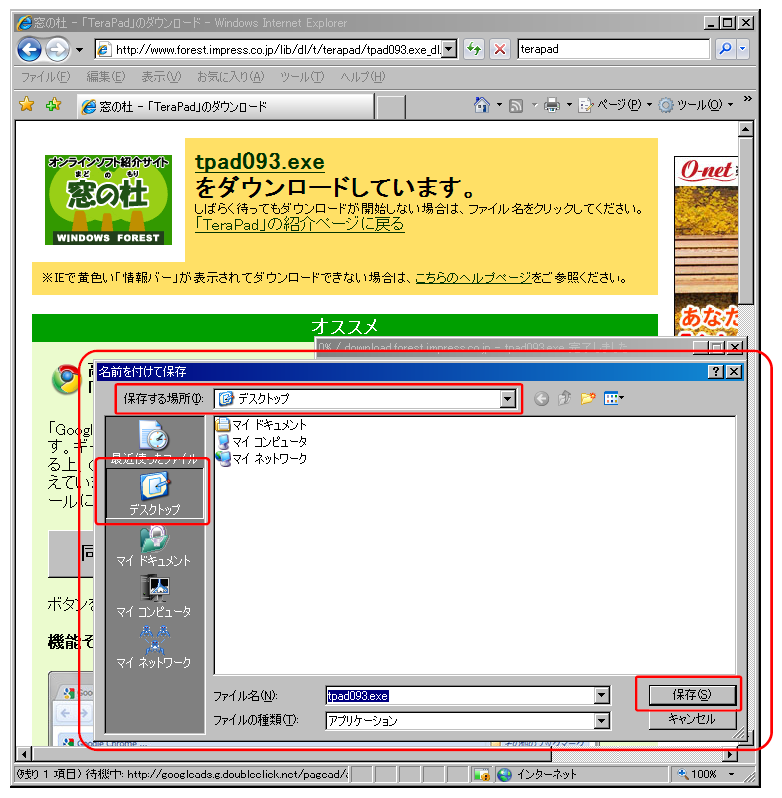
すると、下の図のような「名前をつけて保存」というタイトルのウィンドウが表示されます。
このウィンドウでは、「TeraPad」(テラパッド)のファイルを保存する場所を選択します。
保存場所はどこでもかまいませんので、お好きな場所を選んでください。
なお、本書の場合は、下の図のように、ファイルの保存場所として「デスクトップ」を指定しています。
保存場所を選択したら、「保存」ボタンを押してください。
すると、ダウンロードの進行状況を示すウィンドウが表示され、ダウンロードが開始されます。
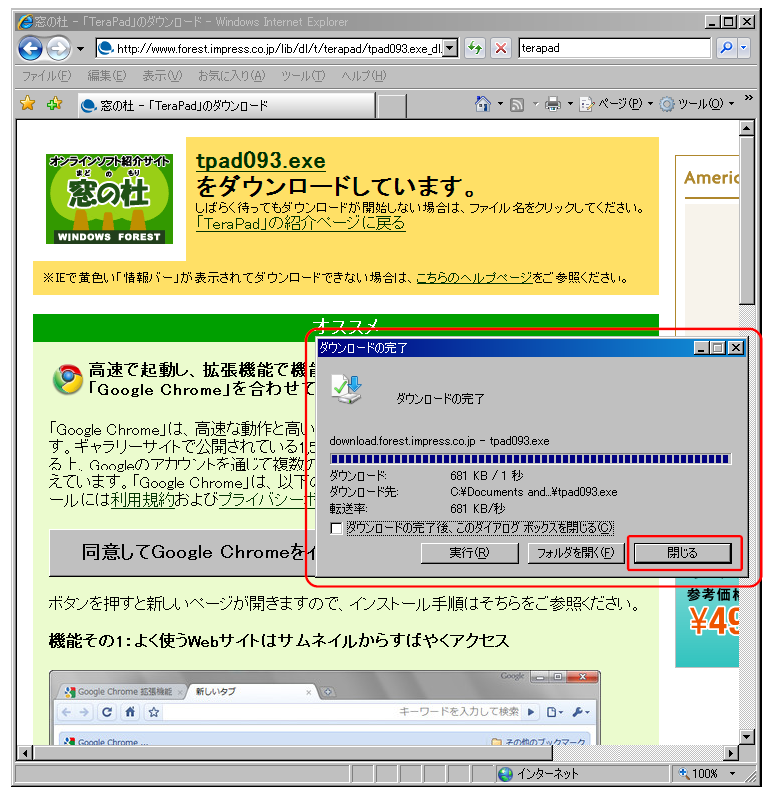
ダウンロードが完了すると、下の図のような画面になります。
上の図の赤枠で示したウィンドウ内で、「実行」、「フォルダを開く」、「閉じる」のいずれかのボタンを押すと、それぞれ下記のようになります。
「実行」ボタンを押すと、ダウンロードした「TeraPad」(テラパッド)を、あなたがお使いのパソコンにインストールする作業が始まります。
「フォルダを開く」ボタンを押すと、ファイルを保存した場所のフォルダの中身が、新しいウィンドウとして表示されます。
「閉じる」ボタンを押すと、ダウンロードの進行状況を示すウィンドウが閉じられます。
本書では、ここで「閉じる」ボタンを押すことにします。
そして次に、デスクトップ画面を表示させてください。
すると、デスクトップ上に、下の図の赤枠で示したように、「tpad***.exe」という名前のファイルが作成されているはずです。
(下の図では背景が緑色になっているので分かりにくいかもしれませんが、これはデスクトップの画面です。)
これが、さきほどダウンロードした、「TeraPad」(テラパッド)のファイルです。
これで、「TeraPad」(テラパッド)のダウンロードは完了です。
なお、「tpad***.exe」というファイル名の「***」の部分には、バージョンを表す数字が入ります。
上の図の場合は、「TeraPad」(テラパッド)のバージョンが「0.93」なので、ファイルの名前は「tpad0.93.exe」となっています。
また、上の図のなかの「TeraPad」(テラパッド)のファイル(「tpad0.93.exe」)は、「実行形式ファイル」という種類のファイルです。
「実行形式ファイル」とは、そのファイルをダブルクリックすると、あらかじめプログラムされている動作が実行されるファイルのことです。
また、「実行形式ファイル」は、ファイル名の最後の部分(「拡張子」)が「exe」になっています。
たとえば、「TeraPad」(テラパッド)の「実行形式ファイル」の場合、このファイルをダブルクリックすると、インストール作業が開始されます。
「TeraPad」をインストールする
ここからは、さきほどダウンロードした「TeraPad」(テラパッド)を、あなたのパソコンにインストールしていきます。
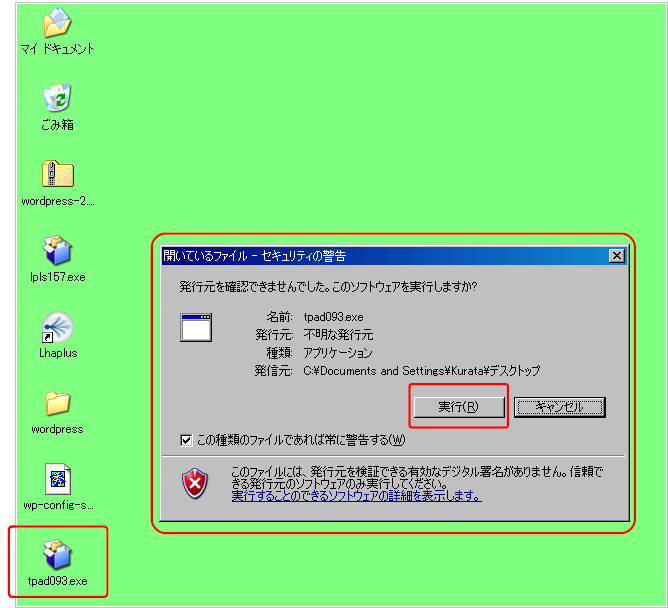
まず、さきほどデスクトップにダウンロードした「TeraPad」(テラパッド)の「実行形式ファイル」(下の図の場合、「tpad0.93.exe」)をダブルクリックしてください。
すると、下の図のように、警告ウィンドウが表示されます。
ですが、この警告は気にせず、警告ウィンドウ内の「実行」ボタンを押してください。
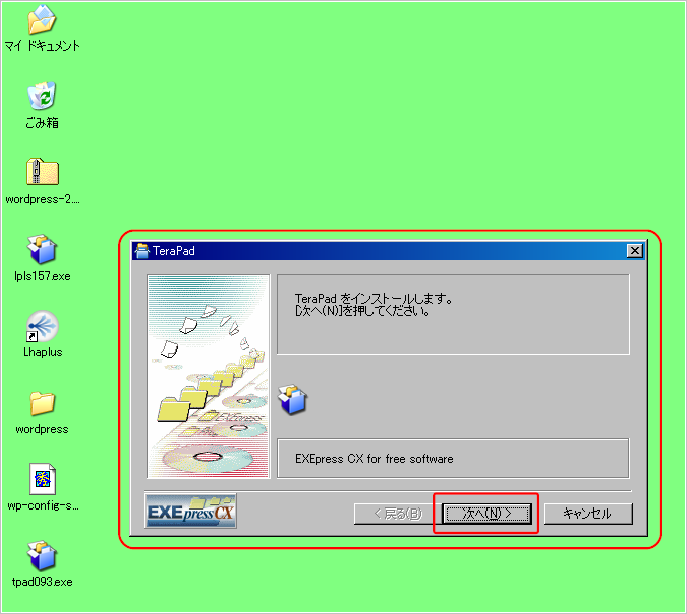
下の図の画面では、「次へ」ボタンを押してください。
すると、下の図のように、「TeraPad」(テラパッド)の使い方に関する説明が書かれた画面が表示されます。
この画面の解説に目を通したら、「次へ」ボタンを押してください。
なお、この「TeraPad」(テラパッド)の使い方に関する説明の画面の文章はあとでも見ることができますので、今すべてを読んで理解する必要はありません。
この画面の文章は、「TeraPad」(テラパッド)をインストールしたフォルダのなかの「Readme.txt」というファイルに書かれている内容と同じものが表示されています。
ですので、このファイルを開けば、いつでも下の画像の文章を読むことができます。
なお、「Readme.txt」のファイルが置かれている場所は、インストール時に初期設定の状態のままで設定した場合、「C:Program FilesTeraPad」(「Cドライブ」のなかにある「Program Files」フォルダのなかにある「TeraPad」フォルダのなか)にあります。
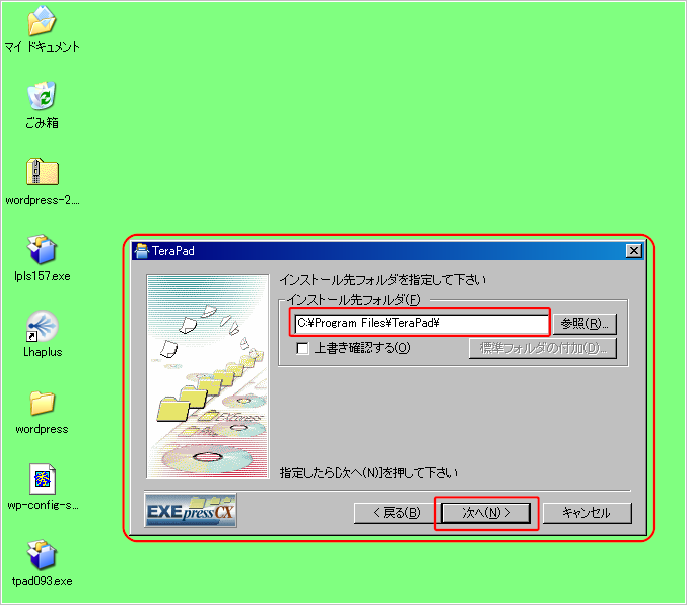
上の図の画面で「次へ」ボタンを押すと、下の図のような画面が表示されます。
ここでは、インストールした「TeraPad」(テラパッド)のファイルを、あなたのパソコン内のどこに置くかを指定します。
とくにこだわりがない場合は、下の図の状態のままにしておくことをおすすめします。
ファイルの置き場所を指定したら、「次へ」ボタンを押してください。
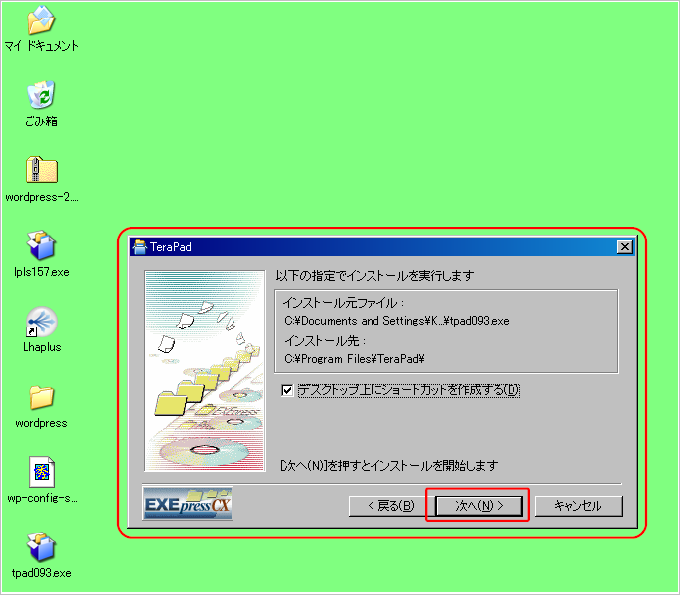
すると、下の図のような確認画面が表示されます。
ここで、「インストール先」に間違いがないかを確認したら、「次へ」ボタンを押してください。
なお、「インストール先」というのは、さきほど指定した、インストールした「TeraPad」(テラパッド)のファイルの置き場所のことです。
すると、下の図のような画面が表示され、インストールが開始されます。
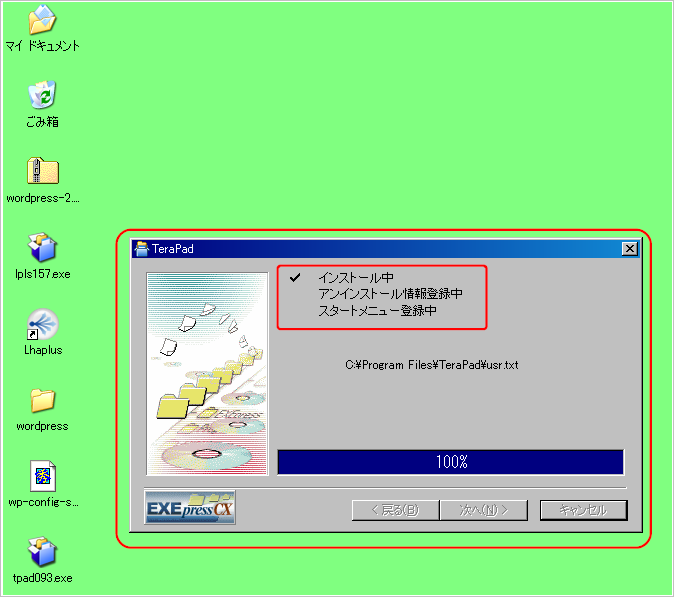
インストールが完了すると、下の図のように「TeraPad」(テラパッド)が自動的に起動して、下の図の赤枠で示したようなウィンドウが表示されます。
このウィンドウには、「TeraPad」(テラパッド)の使い方に関する説明が書かれたファイルが表示されます。
なお、このファイルは、インストール時に初期設定の状態のままで設定した場合は、「C:Program FilesTeraPad」(「Cドライブ」のなかにある「Program Files」フォルダのなかにある「TeraPad」フォルダのなか)にある「Readme.txt」というファイルです。
また、「TeraPad」(テラパッド)のインストールが完了すると、上の図の左下の小さい赤枠で示したように、デスクトップ上に新しいアイコンが作成されます。
ちなみに、上の図の赤枠で示したアイコンは、「TeraPad」(テラパッド)のソフトウェアへのショートカット・アイコンであり、「TeraPad」(テラパッド)本体のファイルではありません。
このショートカット・アイコンをダブルクリックすると、「TeraPad」(テラパッド)を起動させることができます。
これで、「TeraPad」(テラパッド)のインストールは完了です。
「WordPress」の設定ファイルを作成する
ここからは、「WordPress」(ワードプレス)の設定ファイルである「wp-config.php」というファイルを作成する方法をご説明します。
ですが、設定ファイルを作成するといっても、実際にやる作業は、「wp-config-sample.php」というひな型用のファイルを元にして、テキストエディターを使って、そこにデーターベースの情報を書き込み、そのファイルに「wp-config.php」という名前をつけて保存するだけです。
なお、このとき使用するテキストエディターには、Windowsにはじめからインストールされている「メモ帳(Notepad)」や「Wordpad」(ワードパッド)やワープロソフトの「Word」(ワード)などを使わないでください。
なぜなら、これらを使ってファイルを編集してしまうと、インストール時にエラーが起こる可能性があるからです。
そこで、本書では、テキストエディターとして、「TeraPad」(テラパッド)というソフトウェアを使って作業する方法をご説明します。
なお、ここで使用するテキストエディターは、「TeraPad」(テラパッド)以外のテキストエディターでもかまいません。
さきほどサーバーからダウンロードしてきた「WordPress」(ワードプレス)のファイル群のなかにある、「wp-config-sample.php」というファイルのアイコンの上で右クリックをしていただき、表示されたメニューのなかから、「プログラムから開く」をクリックし、そこでさらに「TeraPad」(テラパッド)を選んでください。
そうすると、「TeraPad」(テラパッド)を使って、「wp-config-sample.php」ファイルを開くことができます。
また、別の方法としては、「wp-config-sample.php」ファイルを、さきほどインストールした「TeraPad」(テラパッド)のショートカットアイコンの上にドラッグ・アンド・ドロップで移動させてください。
そうすると、「TeraPad」(テラパッド)を使って、「wp-config-sample.php」ファイルを開くことができます。
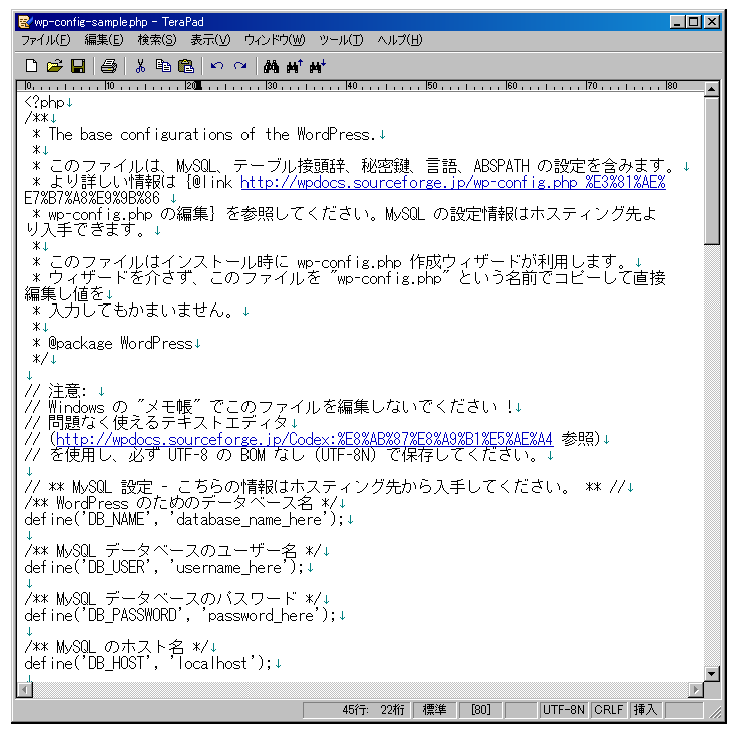
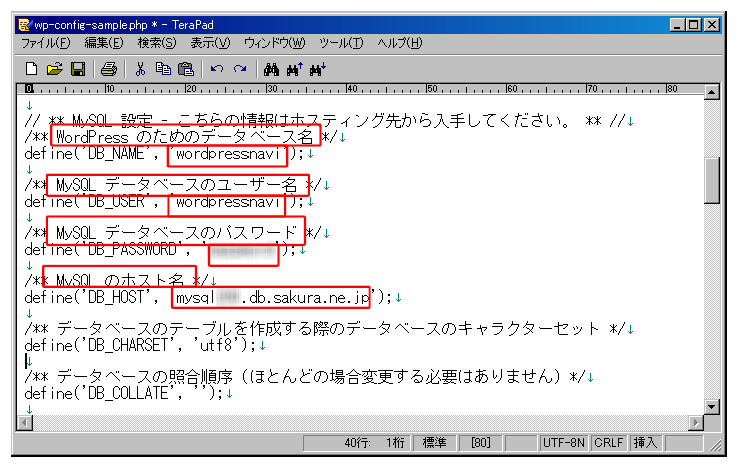
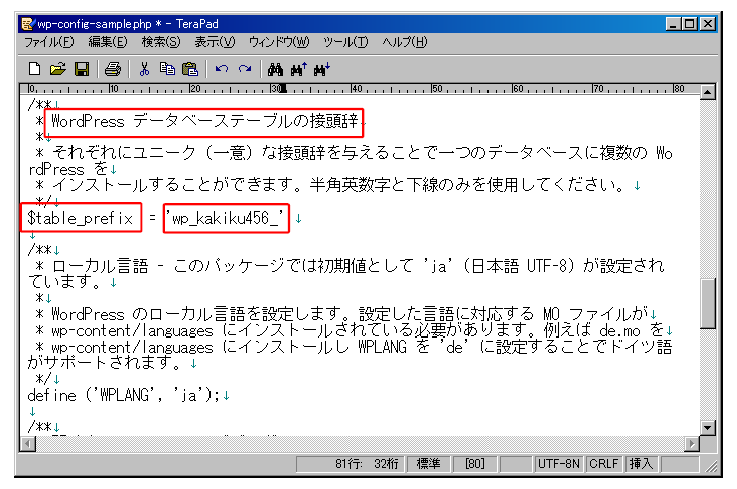
下の図は、「wp-config-sample.php」ファイルを「TeraPad」(テラパッド)を使って開いたときのウィンドウです。
ここで入力していくのは、データベース(「MySQL」(マイエスキューエル))についての情報です。
なお、ここで入力するデータベース情報は、本書の第2章で新規にデータベースを作成した際に、「さくらインターネット」のサーバコントロールパネルの画面に記載されていた情報です。
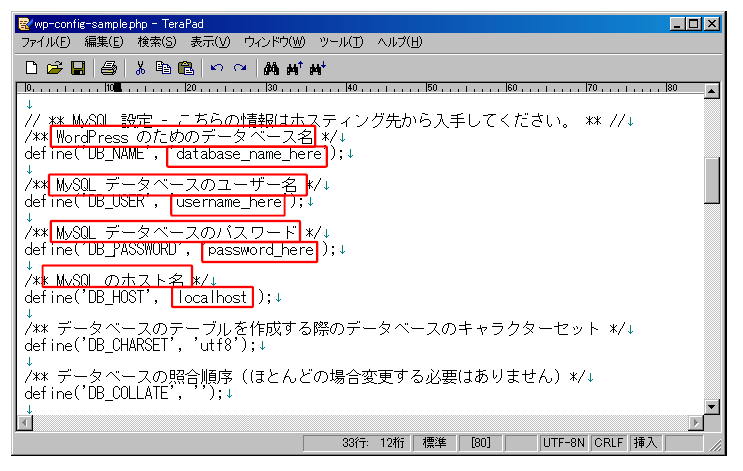
まず、下の図の赤枠で示した以下の4つの部分(アルファベットだけで書かれた部分)を、それぞれの項目に対応する情報に書き換えます。
- 「database_name_here」(「WordPress のデータベース名」)
- 「username_here」(「MySQL のユーザー名」)
- 「password_here」(「MySQL のパスワード」)
- 「localhost」(「MySQL のホスト名」)
- 「データベース ユーザー名」
- 「データベース名」
- 「データベース サーバ」
- 「データベース 接続パスワード」
なお、「データベース 接続パスワード」は、本書の第2章のところで、新規にデータベースを作成した際に、あなた自身で設定していただいたパスワードになります。
下の図では、「データベース 接続パスワード」が表示されていませんが、本書の第2章のところで、新規にデータベースを作成した際に、「データベースパスワード」を含むデータベース情報をどこかにメモしたはずですので、そのメモをご覧ください。
このままでは、どの情報をどの項目に入力していいのか迷ってしまうかもしれませんので、4つの項目の対応表を下に掲載しておきます。
データベース情報を入力するときの参考にしてください。
|
「wp-config-sample.php」 のファイル内の項目名 |
さくらインターネット サーバコントロールパネルの画面内の項目名 |
|
「database_name_here」 (「WordPress のデータベース名」) |
データベース名 |
|
「username_here」 (「MySQL のユーザー名」) |
データベース ユーザー名 |
|
「password_here」 (「MySQL のパスワード」) |
データベース 接続パスワード |
|
「localhost」 (「MySQL のホスト名」) |
データベース サーバ |
これらのデータベース情報の4つの項目を、「wp-config-sample.php」ファイル内に入力すると、下の図のようになります。
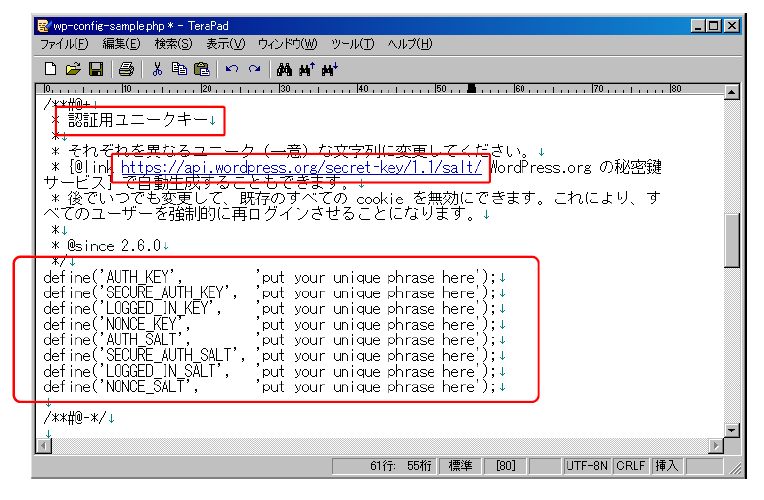
すると、下の図の赤枠で示したような「認証用ユニークキー」と書かれた部分があります。
ここでは、セキュリティーを強化するために、「認証用ユニークキー」というものを設定します。
「認証用ユニークキー」の情報は、下の図の一番大きい赤枠で示した部分に記入します。
認証用ユニークキーを取得するためには、上の図の赤枠で示した下記のURLにアクセスしてください。
https://api.wordpress.org/secret-key/1.1/salt/
なお、上記のURLは「WordPress」(ワードプレス)の公式サイト内のページのURLです。
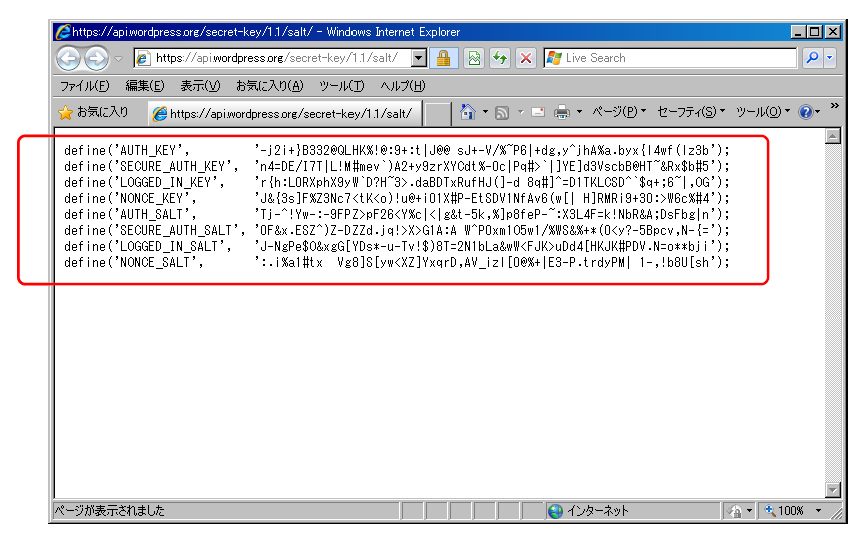
このURLにアクセスすると、下の図のような画面が表示されます。
この画面では、8種類の認証用ユニークキー が表示されますので、下の図の赤枠で囲った部分に表示されているすべての文字をコピーしてください。
上の図の大きい赤枠で囲った部分は、コピーした「認証用ユニークキー」を貼り付けた状態です。
なお、この「認証用ユニークキー」は、ここでしか使わないので、どこかにメモしておく必要はありません 。
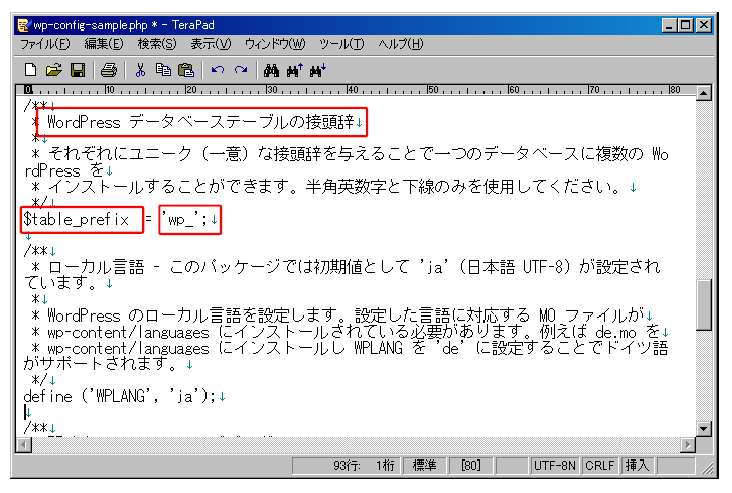
次に、この「wp-config-sample.php」ファイルの文章のさらに下の方に移動します。
すると、下の図の赤枠で示したような「WordPress データベーステーブルの接頭辞」と書かれた部分があります。
さらにその下の、小さい方の赤枠で囲ったところに、「$table_prefix = 'wp_';」と書かれた部分があります。
この部分の「wp_」という文字を、初期状態の「wp_」のままにしておくのはセキュリティ的に問題があります。
ですので、「wp_」のあとに半角英数字で、数文字程度の長さの文字列を追加しておくことをおすすめします。
追加する文字列は、あなたのお好きなように決めていただいてかまいません。
ただ、「テーブル接頭辞」はあまり長すぎない方がいいので、追加する文字列は適度な長さにしてください。
追加する文字列は、たとえば、これから作るサイトのタイトルをアルファベットにして、その頭文字をとったものにする、といった方法で作成することができます。
ただ、それだけでは、他の人が簡単に推測できてしまう恐れがあります。
ですので、追加する文字列の前後や途中にお好きな数字を入れて、他の人が簡単に推測できないような文字列にしてください。
そして、最後に、追加した文字列の後ろに「_」(アンダーバー)を付け加えてください。
そして、最終的に、「wp_*****_」という形式の文字列になるようにしてください。
(この「*****」の部分には、あなたがお考えになった、半角英数字の数文字程度の長さの文字列が入ります。)
下の図は、「WordPress データベーステーブルの接頭辞」を、初期状態の「wp_」から、「wp_*****_」という形式の文字列にした状態の図です。
なお、この「データベーステーブルの接頭辞」に関して、さらに詳しく知りたい場合は、第6章の前述の「テーブル接頭辞」に関する解説をご覧ください。
ここまでの作業をしていた段階で、「wp-config-sample.php」ファイル内には、以下の6つの情報が入力されているはずです。
- 「WordPress のデータベース名」
- 「MySQL のユーザー名」
- 「MySQL のパスワード」
- 「MySQL のホスト名」
- 「認証用ユニークキー」
- 「WordPress データベーステーブルの接頭辞」
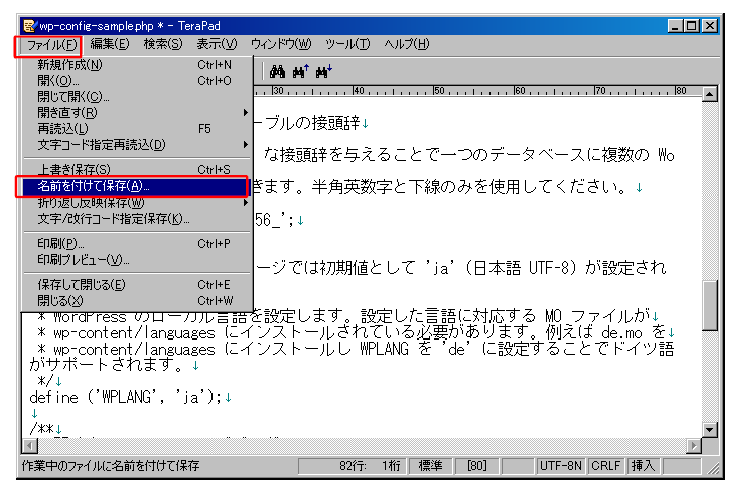
これらの6つの情報が入力できたら、次に、下の図の赤枠で示したように、「TeraPad」(テラパッド)のウィンドウの左上にあるメニューの「ファイル」という項目から、「名前を付けて保存」を選択してください。
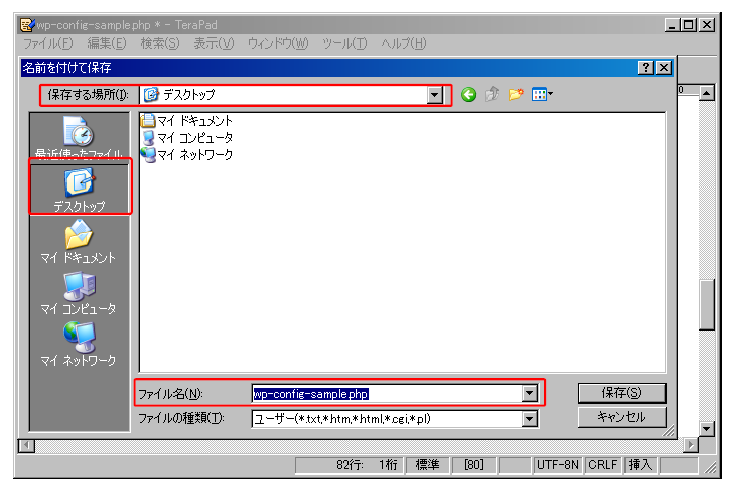
ここで、ファイルの名前を「wp-config-sample.php」から「wp-config.php」に変更して、デスクトップに保存します。
下の図のように、ファイルの名前を「wp-config-sample.php」から「wp-config.php」に書き換えたら、「保存」ボタンを押してください。
すると、デスクトップ上に「wp-config.php」というファイルが作成されます。
次に、「FileZilla」(ファイルジラ)を使って、この「wp-config.php」ファイルを、サーバー内の「wordpress」フォルダのなかにアップロードします。
このときも、ドラッグ・アンド・ドロップを使って「wp-config.php」ファイルを、下の図の右下の大きい赤枠で示した「FileZilla」(ファイルジラ)のウィンドウ内に移動させて、サーバーにアップロードしてください。
「WordPress」のインストール作業の仕上げをする
ここからは、手動で「WordPress」(ワードプレス)をインストールする場合の、最後の段階の作業についてご説明します。
手動でインストールする場合の最後の作業は、サーバーにアップロードした「WordPress」(ワードプレス)のファイルに、ウェブブラウザを通じてアクセスして、インストールの仕上げをする作業になります。
ウェブブラウザを起動させ、下の図の赤枠で示した「アドレスバー」の部分に表示されているURL(「http://www.yahoo.co.jp/」など)を消して、この欄を空欄にしてください。
入力するURLは以下のようになるはずです。
「http://*****.com」
上記のURLのなかの「*****」の部分は、あなたが取得されたドメインになります。
なお、「.com」以外のドメインを取得された場合は、「.com」以外の文字が付いたURLにしてください。
そして、このURLをウェブブラウザの「アドレスバー」の欄に記入してください。
次に、その後ろに、「/wp-admin/setup-config.php」と入力してください。
そして、最終的に、ウェブブラウザの「アドレスバー」の欄に下のようなURLが入力された状態にしてください。
「http://*****.com/wp-admin/setup-config.php」
このように入力できたら、キーボードの「Enter」ボタンを押すか、「アドレスバー」の欄の右横にある緑色の「→(右矢印)」のマークをクリックしてください。
すると、下の図のような「WordPress」(ワードプレス)のインストール画面が表示されます。
この画面では、以下の5つの項目についての設定をします。
- ・「サイトのタイトル」
- ・「ユーザー名」
- ・「パスワード」
- ・「メールアドレス」
- ・「検索エンジンへの表示の許可」
この欄では、日本語のひらがなや漢字も使えます。
ここで設定した「サイトのタイトル」は、あとで変更することができます。
「ユーザー名」の欄には、「WordPress」(ワードプレス)で作成するウェブサイトの管理者(あなた)の名前やニックネームを入力します。
この欄で設定した「ユーザー名」は、WordPress (ワードプレス)の管理画面に入るための「ログインID」として利用されます。
この欄で使える文字は、半角アルファベット、数字、記号などです。
なお、「ユーザー名」(「ログインID」)は、一度設定するとあとで変更することはできませんので、ご注意ください。
また、ここで設定した「ユーザー名」は、必ずメモをとって保管しておいてください。
「パスワード」の欄には、「WordPress」(ワードプレス)で作成するウェブサイトの管理画面に入るための鍵となるパスワードを入力します。
ここで設定するパスワードは、半角アルファベットの大文字・小文字や、数字、記号などを組み合わせて、できるだけ複雑な、7文字以上のパスワードにしてください。
ここで設定したパスワードは、あとで変更することができます。
ここで設定した「パスワード」は、必ずメモをとって保管しておいてください。
「メールアドレス」の欄では、「WordPress」(ワードプレス)で作成するウェブサイトの管理者(あなた)のメールアドレスを入力します。
ここで設定したメールアドレスは、あとで変更することができます。
なお、このメールアドレスには、インストール完了後に、「WordPress」(ワードプレス)のインストールが完了したことを伝えるメールが自動的に送信されます。
「検索エンジンへの表示の許可」については、
「このサイトがGoogleやTechnorati [3]などの検索エンジンに表示されるのを許可する。」
という欄のチェックボックスで設定します。
ここにチェックを入れておくと、GoogleやYahoo!などの検索エンジンのプログラムが、これから作成するウェブサイトの情報を、収集することを許可するようになります。
これによって、あなたのウェブサイトの情報が、検索エンジンの検索結果に表示されるようになります。
ですので、もし、これから作成するウェブサイトを、検索エンジンの検索結果に表示させたくないという場合は、ここにチェックを入れないでください。
なお、この「検索エンジンへの表示」の設定は、あとで変更することができます。
とくにこだわりがない場合は、このチェックボックスにチェックを入れておくことをおすすめします。
これらの情報をすべて入力すると、下の図の画面のようになります。
(なお、下の図のなかで入力してある情報は、すべて例なので、実際に入力するときには、あなた自身の情報を入力してください。)
必要な情報を入力し終わったら、「WordPressをインストール」と書かれたボタンを押してください。
すると、下の図のような「インストール成功」の画面が表示されます。
この画面には、「WordPress」(ワードプレス)の管理画面にログインするときに必要となるログイン情報(さきほど設定した「ユーザー名」と「パスワード」)が記載されています。
なお、この画面では、「パスワード」の欄に、「選択したパスワード」という文字が表示されていますが、これは、セキュリティーへの配慮から、実際のパスワードが表示されないようにしているだけです。
「ログイン」と書かれたボタンを押すと、「WordPress」(ワードプレス)の管理画面へのログイン画面が表示されます。
「WordPress」の管理画面にログインする
ウェブブラウザの画面上で「WordPress」(ワードプレス)のインストールを完了するか、または、手動で「WordPress」(ワードプレス)のインストールを完了したら、次は、「WordPress」(ワードプレス)の管理画面にログインしてみましょう。
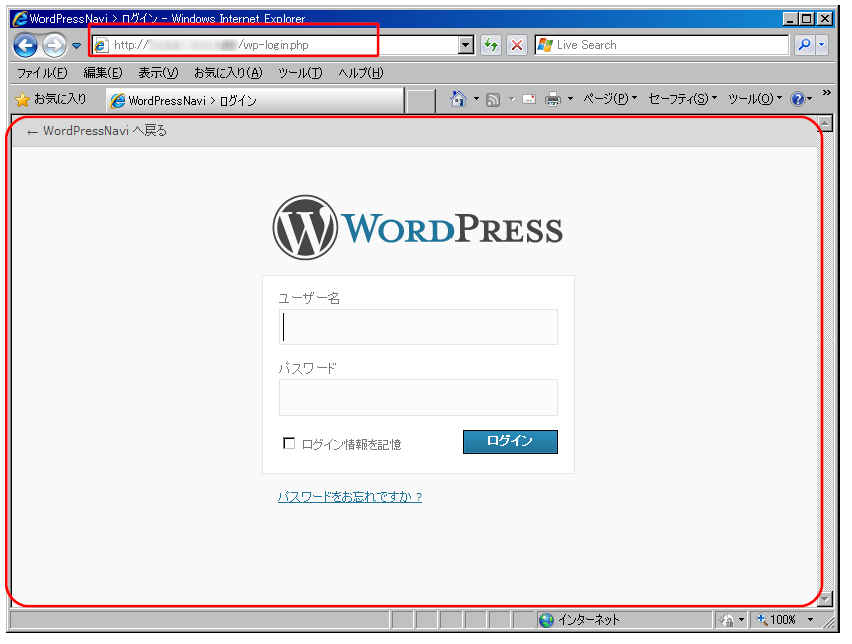
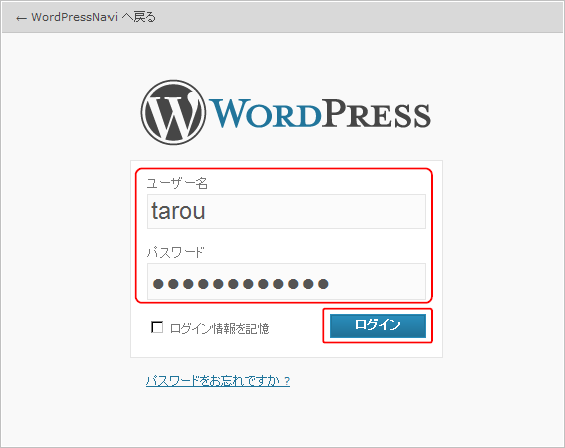
さきほどの「インストール画面」の最後の画面で「ログイン」と書かれたボタンを押すか、以下のURLにアクセスすると、下の図のような「WordPress」(ワードプレス)の管理画面へのログイン画面が表示されます。
http://*****.com/wp-login.php
(このURLのなかの「*****」の部分は、あなたが取得された独自ドメインになります。)
すると、「WordPress」(ワードプレス)の管理画面に入ることができます。
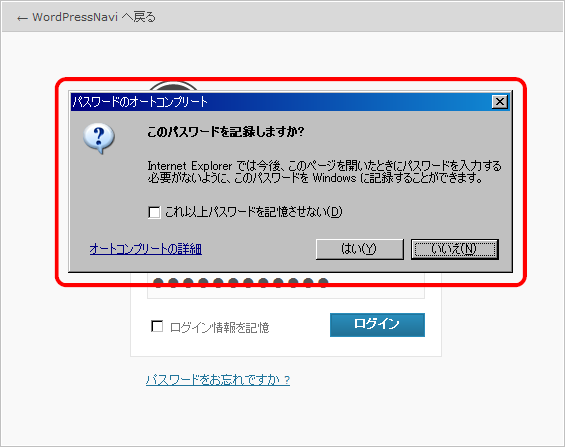
なお、この際、お使いのウェブブラウザによっては、以下の図のような「パスワード記録機能」に関するウィンドウが表示される場合があります。
この「パスワード記録機能」というのは、ログイン画面で毎回入力が必要になる「ユーザー名」や「パスワード」の情報をウェブブラウザに記録しておくことで、次回から「ユーザー名」や「パスワード」を手動で入力する必要がなくなるという機能です。
この機能を使えば、毎回、「ユーザー名」や「パスワード」を入力する手間が省けるので、便利です。
ただ、複数の人が使うパソコンや、公共の場所のパソコンでは、あなたのウェブサイトが他の人によって操作されてしまう恐れがありますので、パスワードは記憶させないで下さい。
逆に、あなただけが使うパソコンであれば、この機能を使って「ユーザー名」や「パスワード」を記憶させておいても問題はないでしょう。
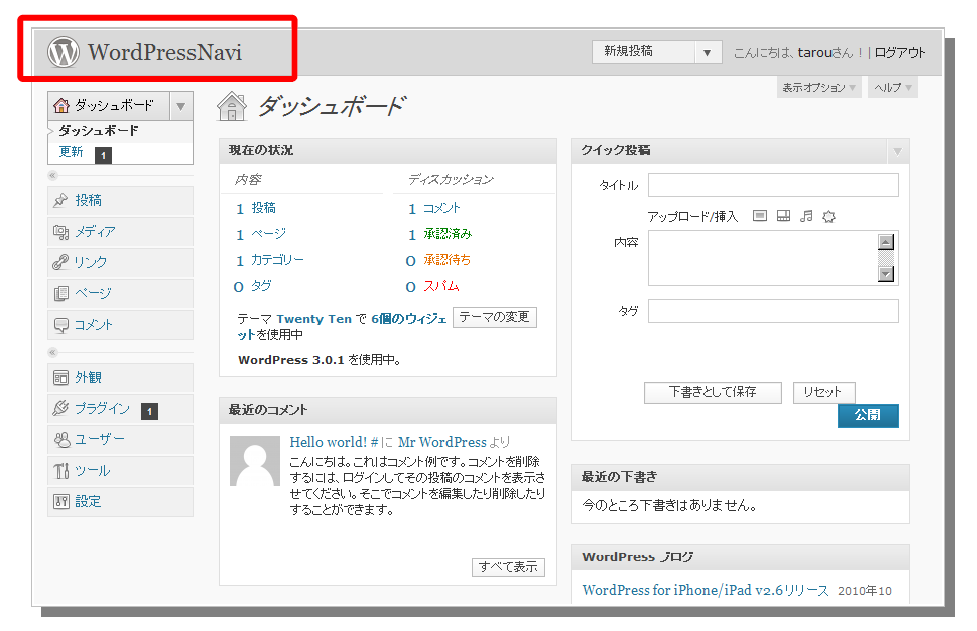
「ログイン」が成功すると、下の図のような画面が表示されます。
この画面が、「WordPress」(ワードプレス)の管理画面のトップページです。
この管理画面のトップページは、「ダッシュボード」と呼ばれています。
上の図のような画面が表示されれば、「WordPress」(ワードプレス)のインストールが正常に完了したという証拠です。
これで、「WordPress」(ワードプレス)を使い始めるために必要な作業は終了です。
なお、上の図の左上に表示されている「サイトのタイトル」の部分をクリックすると、下の図のように、インストールした「WordPress」(ワードプレス)のウェブサイトの表画面のトップページが表示されます。
一般の人々があなたのウェブサイトを訪れたときには、この表画面(下の図のような画面)が表示されることになります。
また、以下のような、表画面のトップページのURLに直接アクセスすることによっても、下の図のような「WordPress」(ワードプレス)の表画面のトップページが表示されます。
http://*****.com
(このURLのなかの「*****」の部分は、あなたが取得された独自ドメインになります。)
しかし、「WordPress」(ワードプレス)を使ってつくられているウェブサイトは、背景やヘッダー画像、メニュー項目などの、表画面のデザインに関する部分を自由に変更することができます。
また、「テーマ」と呼ばれるデザインテンプレートを入れ換えることで、まったくデザインの異なる多種多様なウェブサイトに変身させることもできます。
これらの、デザインの変更や、「テーマ」については、また別の解説書でお話します。
この章の解説は以上です。
最後に、「おわりに」をご覧ください。
次の章→
- データベース自体を複数作成するという方法もありますが、「さくらのレンタルサーバ スタンダード」プラン
 をお使いの場合、利用できるデータベースは1つだけです。ですので、「さくらのレンタルサーバ スタンダード」プランを利用して、WordPress 使ったサイトを複数作成する場合は、ひとつのデータベース内に複数のウェブサイトのデータが混在することになります。[Back ↩]
をお使いの場合、利用できるデータベースは1つだけです。ですので、「さくらのレンタルサーバ スタンダード」プランを利用して、WordPress 使ったサイトを複数作成する場合は、ひとつのデータベース内に複数のウェブサイトのデータが混在することになります。[Back ↩] - 「接頭辞」は「プリフィックス」(prefix:接頭辞)と呼ばれることもあります。[Back ↩]
- 「Technorati」(テクノラティ)というのは、ブログ検索サイトのことです。「Technorati」のウェブサイトのURLは、http://technorati.com/ です。なお、「Technorati」は英語のサイトです。[Back ↩][Back ↩]






















































詳しく設定方法が書かれていて素晴しいです。
参考になりました。
一つ質問なのですが、環境はmac、MAMPで、先にローカルでブログを構築してまして、それを公開したいのですが、単純にFTPでローカルで作ってたwordpressのデータをアップすれば良いだけですよね?
一回やってみたのですが、アップしても初期状態のまま変化無しでした。
もう一度やってみようと思いますが、何か間違っていればアドバイス頂けますと幸いです。
nnnさん
コメントありがとうございます。
返事が遅くなってしまい、すいません。
一度ローカルで構築されたWordPressサイトをウェブサーバー上で公開する場合は、下の2つの作業が必要になります。
1.FTPをつかってローカルで構築したWordPressのファイルをサーバーにアップロードする。
2.ローカルのMySQLで作成したWordPress用のデータベースのデータを、サーバーにインストールされているMySQLにインポートする。
ですので、nnnさんの場合、2つ目の「データベースのデータをサーバーのMySQLにインポートする」という作業が必要になるかとおもいます。
ちなみに、FTPでサーバーにアップするWordPressのファイルは、WordPressサイトの「見た目の部分」をかたち作っている、いってみれば「器」の部分です。とくに、「/wp-content/themes/」のフォルダのなかにはいっている「テーマ」のファイルは、まさに「見た目の部分」をかたち作っているファイルです。
そして、WordPressをつかって書いた記事やページのデータなどの、WordPressサイトの「中身」の部分は、MySQLのデータベースのなかにおさめられています。
ですので、WordPressで構築したウェブサイトを引越しさせるときは、WordPressの「見た目の部分」をかたち作っているファイルをサーバーにアップロードするだけでなく、MySQLのデータベースのデータを入れないと、「器」だけで「中身」がない状態になってしまうということなのです。
なにかのご参考になれば幸いです。
ご丁寧な説明ありがとうございました。
お陰さまでローカルのブログをそのまま移行することができました。
こちらのブログにはかなりお世話になりました。
感謝です。
ありがとうございました。
どうもはじめまして。
朝桐と申します。
わかりやすいマニュアルありがとうございました。
さくらサーバーで独自ドメインを使用しての設定の仕方が
分からず、丸一日いろいろやっていました。
たまたま検索でたどり着くことができて、手順通りに進めたところ、無事インストールできました。
感謝感謝です。
ありがとうございました。
朝桐さん
はじめまして、このウェブサイトの運営者の
倉田幸暢です。
コメントありがとうございます!
お役に立てたようで、とてもうれしいです!
これからも、末永くWordPressを愛用していただければ本望です。
ありがとうございました。
WordPressでホームページを作りたかったんですが、
初心者で途方にくれていたので、すごく助けられました。
とてもわかりやすかったです。
ありがとうございます!
instさん
はじめまして、このウェブサイトの運営者の
倉田幸暢です。
コメントありがとうございます!
このウェブサイトに掲載している情報は、
昔、僕が初心者だった頃、なにからはじめたら
いいのかということすらわからず、
情報を得るためにたくさんの本を買うお金もなく、
くわしく教えてくれる知り合いもいなくて
途方に暮れていたきに知りたかったことを、
その当時の自分でも理解できるくらいに
わかりやすく説明するつもりで書いているものです。
なので、昔の自分とおなじような状況にいる人の
お役に立つことができて、とても感慨深いものが
あります。
ほんとうにうれしいです!
こちらこそ、ありがとうございます!
instさんも、もし、まわりにおなじようなことで
困っている人がいたら、ぜひWordPressの使い方を
教えてあげてみてください。
倉田幸暢さん
とてもわかりやすい説明、ありがとうございました!
これまでFC2ブログしかやったことがない素人の私が
WordPressに挑戦するきっかけを作ってくれたのが
このホームページでした。
先ほど、手順6まで無事に完成できました。
手順の書き方と説明の仕方が、初心者でも
わかりやすいように、噛み砕いて書いてあったのが
説得力もあり、凄く嬉しかったです☆
これから手探りではありますが、WordPressを
勉強していこうと思います。本当に感謝しています。
ありがとうございました!!
卓球丼さん
はじめまして、このウェブサイトの運営者の
倉田幸暢です。
コメントありがとうございます!
このホームページの解説は、
WordPressに興味をもってくださった方が
ちょっとしたことでつまずいてしまって
WordPressをつかわずに終わってしまうようなことが
あれば、すごくもったいないという思いから、
そういったことがないようにということを
意識して書きました。
何度も書きなおしたり、書いている途中で
中断してしまったりしたこともありましたが、
最終的にすべて書ききったことで、
結果的に、卓球丼さんのお役に立てたということが
とてもうれしいです。
こちらこそ、ありがとうございます!
これからも、WordPressを活用していって
いただければうれしいです。
倉田さん、
高江洲です。
この前はお世話になりました。
プロダクトローンチの実践経過をメモしようと思って
wpでのHPを作ることにしました。
非常にわかりやすく、
他の説明ブログには書かれていないような
ちょっとした補足も充実していて、
今後のためにもすごく
勉強になりました。
少しづつですが、
wpも使いこなせるように
なろうと思います。
とても良いサイトを公開してくださって
ありがとうございました。
高江洲さん
こんにちは、倉田幸暢です。
コメントありがとうございます!
こちらこそ、先日はありがとうございました。
このウェブサイトの情報がお役に立てて
とてもうれしいです。
WordPressは自己表現の場として
最高のプラットフォームのひとつだとおもうので、
きっと、高江洲さんの可能性をより大きく
ひろげてくれるだろうとおもいます。
これからも、WordPressを活用していって
いただければうれしいです。
ありがとうございました。
非常に助かりました。
本当にありがとうございます。
uehara19さん
こんにちは、倉田幸暢です。
コメントありがとうございます!
お役に立ててとてもうれしいです。
WordPressを活用していただければうれしいです。
ありがとうございました。
最初クイックインストールでやったのですがダウンロードする場所を間違えたのかさくらの会員IDが表示され、おかしなことになりました。それでいったんアンインストールして、すっきりさせてから一からこちらで書かれている通りに手動でインストールしたらうまいこといきました。
また、これまではFFFTPってのをつこてたのですが、今回、FileZillaという高機能そうなソフトを知り、それでアップロードにも成功しました(Mozillaみたいな名前で気に入っています)。最初、サイトマネージャーで自分のサイトから新しいフォルダを作っても一般タブのところがなぜか編集できず、いきなり挫折しそうになりましたが、名前のところをいじっていると編集できるようになりました。
最近どうも文章をかいていて何をかいているのかよくわからなくなりますがとにかく最後までフィニッシュできました。何度も読み返しました。またこれからもお世話になると思います。WordPressなど高等なものは少し高嶺の花かなぁなどと思っていましたがどうにかここまでこぎつけられたことに感謝です。勉強にもなりました、ありがとう。しかしまだ始まったばかりでこれからなのですが・・・
はぢめてのWordPressさん
こんにちは、倉田幸暢です。
コメントありがとうございます!
お役に立ててごっつうれしいです。
FileZillaはネーミングもいいですよね!
これからも、WordPressをよろしゅうお願いします。
素晴らしいwordpress入門ありがとうございます!!
ものすごーく参考になりました!!
パスワードが必要な、
『WordPress ロケットスタートからくり図説』
などは、どうやったら参照できるのでしょうか??
(~o~)??
もし差し支えなければ教えてもらえると幸いです!!!!
園山さん
はじめまして、このウェブサイトの運営者の
倉田幸暢です。
コメントありがとうございます!
お役に立てて、とてもうれしいです!
ご質問にあった
『WordPress ロケットスタートからくり図説』などについては、
構想はあり、書きたいこともたくさんあるのですが、
それらを書き上げる時間がなかなかとれないために
途中で頓挫してしまっている状態なのです。
でも、いつかちゃんと完成させて公開しようとおもっているので、
期待していてください。
それでは、これからも末永くWordPressを
愛用していただければとおもいます。
ありがとうございました。
倉田さん
本当に親切なガイダンスありがとうございました。
無事インストールできました。
すばらしいコンテンツのブログですね!きっと多くの人たちが
助けられていることと思います。
私も倉田さんのようなブログが出来るよう
努力します。
今回はありがとうございました。
またデザインの編集等を教えていただけると幸いです。
BeingYOUさん
倉田幸暢です。
コメントありがとうございます!
お役に立ててうれしいです。
デザインの編集などの情報についても、
時間があるときに書き足していこうとおもっています。
これからも、ぜひ、WordPressを活用して
すてきなブログをつくっていってください。
ありがとうございました。
素晴らしいサイト、ありがとうございます。
実は、第6章のwordpressのインストールで壁にぶち当たっており、藁をもつかむ思いで書き込み致します。
私は、さくらのサーバーではなく「webhostingpad」にwordpressを導入しようとしております。
現在までの状況は・・・
●ドメイン取ってwebhostingpadと契約を済ませ、メールが5通届く。
FTP情報などを次のように仮定して話を進めます。
(ドメイン) vegetable.com
(ホスト名) apple111.webhostingpad.com
(ユーザー名)vegetable
●cpanelの設定を行う(参考にしたサイト→http://webhostingpad-jp.com/9.html)
●MySQLのデータベースの設定を行う(参考サイト→http://webhostingpad-jp.com/10.html)
●サーバーにwordpressをアップロードした(参考サイト→http://wpnavigator.com/wordpress-coursebooks/wordpress-kotohajime/ch3-ftp-client-filezilla/)(http://wpnavigator.com/wordpress-coursebooks/wordpress-kotohajime/ch4-upload-wordpress-files/)
ここまでは順調にできたと思います。
次に、http://*****.com/wp-admin/setup-config.phpにアクセスするべしと書いていますが、404 NOT FOUNDになってしまいます。
届いたメールに書いてあったFTP情報を見て、次の2通りを試してみましたがダメでした。
http:// vegetable.com/wp-admin/setup-config/php
http:// apple111.webhostingpad.com/wp-admin/setup-config/php
ちなみに、FileZilaのリモートサイトを見ると、アップロードしたwordpressの在り処は「/home/rosyutup/public_html/wordpress」となっています。
どこで間違っているでしょうか?
また、私はさくらインターネットを使っていないので、当サイト第5章の「独自ドメインの取得と設定」は読み飛ばしました。
ここに書かれていることと、何か関係があるのでしょうか?
誠に勝手ながら恐れ入りますが、ご教授いただけないでしょうか?
何卒、よろしくお願い申しあげます。
佐々木さん
倉田幸暢です。
コメントありがとうございます!
サーバー内にWordPressをアップロードされた場所が
「/home/rosyutup/public_html/wordpress」だということなので、
下記のURLにアクセスしていただければ、ページが表示されるかもしれません。
「http://vegetable.com/wordpress/wp-admin/setup-config.php」
一度、お試しいただければとおもいます。
余談ですが、海外の激安サーバーは
サポートの対応がおざなりなことが多いので、
海外の激安サーバーを利用するのであれば
サポートを頼りにすることはできないということを
覚悟しておいたほうがいいかとおもいます。
素晴らしい解説ですね。
Wordpress 初心者の私にもすごくわかりやすかったです。
愛莉さん
こんにちは、倉田幸暢です。
コメントありがとうございます!
お役に立ててとてもうれしいです。
これからもワードプレスを
活用していただければとおもいます。
m(_ _)m